I'm looking for a way to make a monospaced text as wide as possible in its container witohut overflowing or breaking. I've already looked at CSS3 Make Text As Big As Possible To FIll Element Without Overflowing and tried to implement the suggested solution, but it doesn't appear to work in my case. If I set the font size to 3vw instead of 7vw as suggested in the answer to the linked question, it seems to be close, but when I change the length of the lines or width of the page, it's off again.
Here is my code:
https://jsfiddle.net/de7qbu19/ (the code in the fiddle is the same)
#song-container {
text-align: center;
margin: 20px;
}
#song {
color: #000;
font: normal 3vw Courier New,monospace,Courier;
white-space: pre;
word-break: break-all;
text-align: left;
display: inline-block;
}
#song > span { /* Chords*/
color: #007fbf;
cursor: pointer;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<div class="container-fluid">
<div id="song-container">
<div class="panel panel-default">
<div class="panel-body">
<span id="song">
[Placeholder]
<span>Em</span> <span>G</span>
Placeholder Placeholder Placeholder Placeholder
<span>D</span> <span>C</span>
Placeholder Placeholder Placeholder Placeholder
</span>
</div>
</div>
</div>
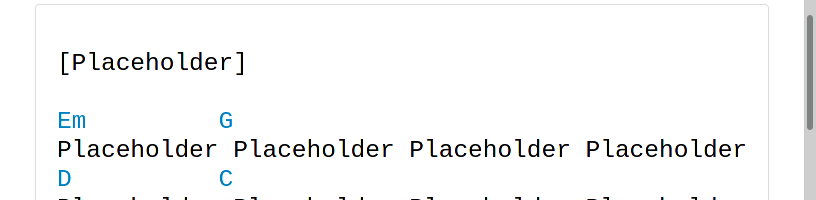
</div>When I run the snippet it seems like it almost takes the entire width:
 But when I then click the
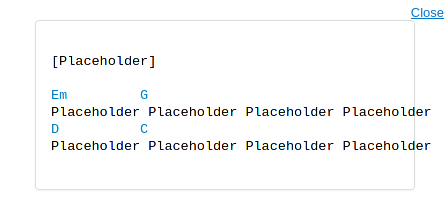
But when I then click the Full page option, it becomes clear that it doesn't and that it's not reliable, especially when I reduce the window size:

So setting the font size using the vw units doesn't appear to do the trick for me.
Any ideas how I could achieve this properly?


.text.full-pageor.text.small-pageand throw your styles under those. So you would define two separatefont-sizesbased on the current setting. Maybe also look at media queries if your screen size is actually shrinking? – Searchlightmargin: 20px;causing the trouble. Change the value tomargin: 20px auto;may resolve your issue. – Artamas#song-container { width: min-content }– Artamas