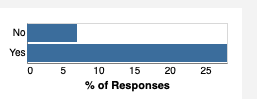
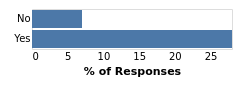
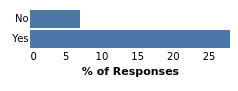
I'd like to remove / hide the axis lines from the vega-lite chart below. I've tried changing the colour to null (as below) or other colours and that doesn't work.
https://vega.github.io/editor/#/gist/fc799bc9f7a8f28b8f1f2ec84673e965/VL with axis lines.json
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple bar chart with embedded data.",
"data": {
"values": [
{"responseType": "Yes", "proportion": 28},
{"responseType": "No", "proportion": 7}
]
},
"mark": "bar",
"encoding": {
"y": {
"field": "responseType",
"type": "nominal",
"title": null,
"axis": {"axisColor": null, "grid": false, "ticks": false}
},
"x": {
"field": "proportion",
"type": "quantitative",
"title": "% of Responses",
"axis": {"axisWidth": "100", "grid": false, "ticks": false}
}
}
}