I'm trying to implement the new themed icons and I have the problem that my icon is always zoomed in by 2x and I cannot get it to fit the canvas.
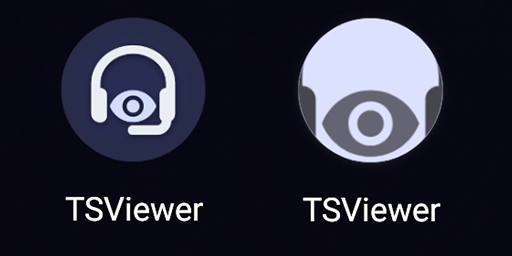
Below you can see the normal icon on the left and the themed icon on the right.
ic_launcher
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@mipmap/ic_launcher_background"/>
<foreground android:drawable="@mipmap/ic_launcher_foreground"/>
<monochrome android:drawable="@drawable/ic_launcher_monochrome"/>
</adaptive-icon>
ic_launcher_monochrome
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<!-- PATH DATA -->
</vector>
Why is the themed version zoomed in and how can I fix this?