I have implemented KendoUI in my WebApp, is there any way of making the grid responsive? Like, showing fewer columns on smaller resolutions!
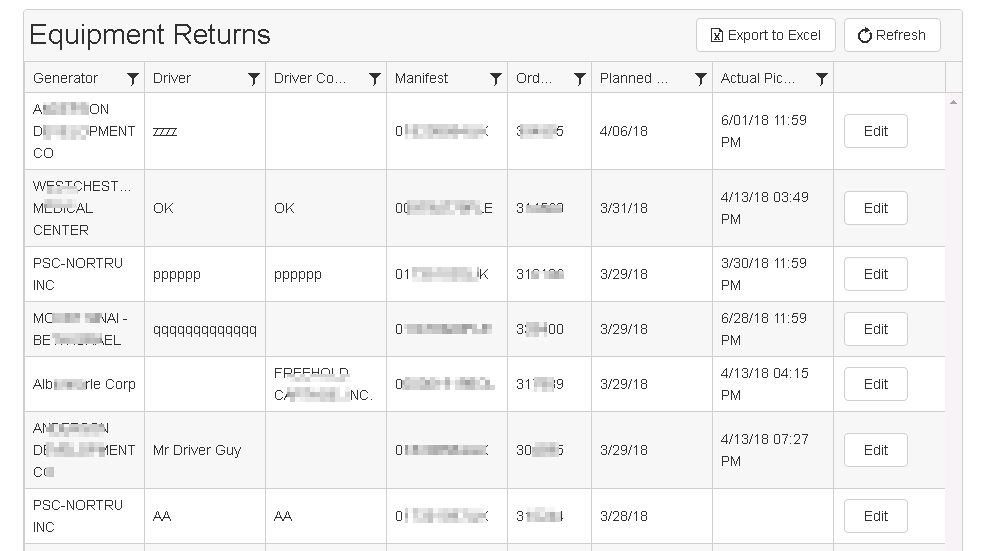
Here's my bootstrap-styled Kendo UI grid BEFORE applying the following styles
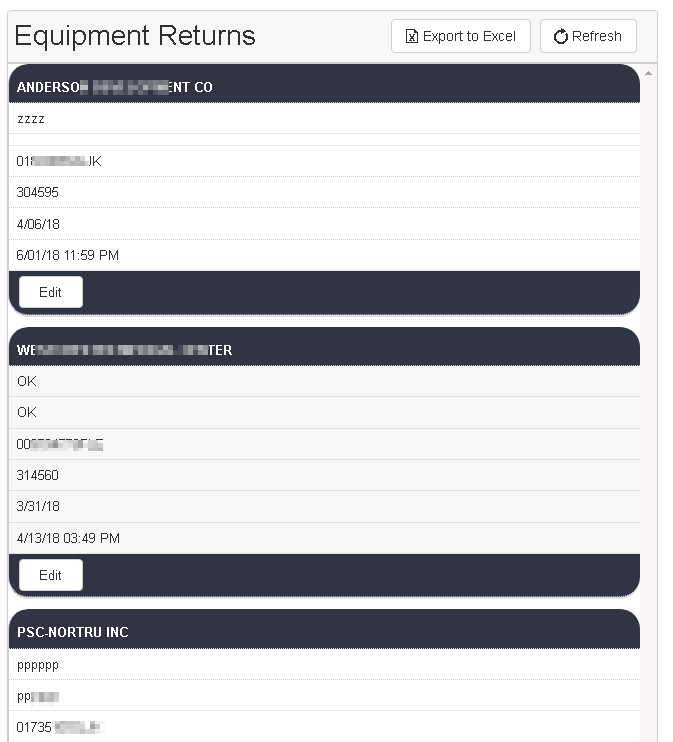
And here's what you get afterwards. May not be perfect, or what some will consider 'responsive' enough. But, for my users, this works a treat. Phone isn't our target platform anyways, but, now we can at least see what's in the grid, even if we cannot sort it.. etc.
And here are the styles inspired by @Vel's codepen, from earlier in this thread. His codepen styles are missing a statemetn to hide the colgroup element.. which is integral for this approach. Be sure to put this CSS in your page flow somewhere AFTER the main kendo CSS file
@media screen and (max-width: 800px) {
.k-widget table {
border: 0;
}
.k-widget table thead, table colgroup {
display: none;
}
.k-widget table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
border-radius: 20px;
}
.k-widget table tr td:last-child {
background-color: #313444;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.k-widget table tr td:nth-child(2) {
background-color: #313444;
color: #FFF;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
font-weight: bold;
padding-top:1em;
}
.k-widget table td {
display: block;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
.k-widget table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
There is now a minScreenWidth setting for each column, which hides the column when the browser width is less than the specified. In our application we have set some constants corresponding to the Bootstrap media query breakpoints, so instead of manually specifying the width every time, we use these constants and thus some columns are hidden when you are below e.g. the Bootstrap sm or xs breakpoints.
http://docs.telerik.com/kendo-ui/api/javascript/ui/grid#configuration-columns.minScreenWidth
Yes. using the below link you can acheive the kenod grid responsive design.
http://codepen.io/anon/pen/QwPVNW
In media query please use like this
@media screen and (max-width: 600px) {
.k-grid-content > table {
}
}
I am afraid the Grid currently does not provide you with such responsive design.
I have this working in a bootstrap site via jQuery. Here's how I hid the 3rd and 4th (index 2 and 3) columns when the browser is narrow (under 768 px).
dataBound: function () {
$("#contacts tr > td:nth-child(2)").addClass("hidden-xs");
$("#contacts tr > td:nth-child(3)").addClass("hidden-xs");
$("#contacts thead th:nth-child(2)").addClass("hidden-xs");
$("#contacts thead th:nth-child(3)").addClass("hidden-xs");
$("#contacts colgroup col:nth-child(2)").addClass("hidden-xs");
$("#contacts colgroup col:nth-child(3)").addClass("hidden-xs");
}
Unfortunately this creates an index dependency, so you can't shuffle your columns around without updating these rules.
attributes and headerAttributes configuration parameters, but then you get a big blank space on the right, because the rest of the visible columns are not resized, as described in this Kendo UI forum post: telerik.com/forums/kendo-grid-responsive-behavior –
Zeke colgroup that occurs directly above the main tbody –
Yi I have written a JQuery based widget with can be used to make a Kendo Ui Grid responsive.
You can get the widget here: https://github.com/loanburger/ResponsiveKendoGrid
Usage: After creating your grid add the following code:
$('#GridId').responsiveGrid(
{ columnsToShow: ['date','name','surname'], columns you want to show in responsive view
mobileWidth: 860, // screen width to trigger the change
idColumn: 'Id', //ID column
tools: ['excel'] // if you have the excel export option or blank if not
});
What it does is is basically only keeps the first column and hides the other columns but changing the client template used. It then created a items using the columns you specified and stacks then top down.
This works for me in most cases where I am just displaying data but not for inline editing or inline custom controls - that's coming later..
{{-- kendo --}}
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2022.3.913/styles/kendo.default-main.min.css">
<script src="https://kendo.cdn.telerik.com/2022.3.913/js/kendo.all.min.js"></script>
<meta name="csrf-token" content="{{ csrf_token() }}">
var url = '{{ url('/') }}'
#kendoGridContact.k-grid td{
overflow: unset !important;
}
$("#kendoGridContact").kendoGrid({
noRecords: {
template: "No data available on current page.",
},
dataSource: {
type: "json",
transport: {
read: url + "/contact-us/get",
dataType: "json",
},
pageSize: 20,
batch: true,
serverPaging: true,
serverSorting: true,
schema: {
model: {
CardId: "CardId",
},
data: function(response) {
return response.data;
},
total: function(response) {
return response.__count
}
},
change: function(e) {
var view = this.view();
},
},
height: 550,
sortable: true,
scrollable: {
endless: true
},
filterable: true,
pageable: {
numeric: false,
previousNext: false
},
noRecords: true,
columns: [
{
title: "Name",
field: "name"
},
{
title: "email",
field: "email"
},
{
title: "message",
field: "message"
},
{
title: "Status",
template: function(params) {
return `<div class="form-check form-switch">
<input class="form-check-input change-status" data-atr="${params.id}" type="checkbox" role="switch" id="flexSwitchCheckChecked" ${( params.status == 1 ) ? 'checked' : ''}>
</div>`;
},
},
{
title: "Action/Edit",
template: function (params) {
let actionWrap = `
<a class="dropdown-item edit-product" href="${url}/contact-us/${params.id}/edit" data-id="${params.id}" type="button"><i
class="dw dw-edit2"></i> Edit </a>
<a class="dropdown-item delete-product" ref="${params.id}" href="#"><i class="dw dw-delete-3"></i>
Delete</a>
`
return actionWrap;
},
},
]
});
$(document).on("click", ".delete-product", function (e) {
var Id = $(this).attr("ref");
var data = $(this);
// bootbox.confirm({
// message: "Are you sure you want to delete ?",
// buttons: {
// confirm: {
// label: "Yes",
// className: "btn-success",
// },
// cancel: {
// label: "No",
// className: "btn-danger",
// },
// },
// callback: function (result) {
// if (result) {
// var token = $('meta[name="csrf-token"]').attr("content");
// $.ajax({
// url: url + "/admin/contact-us/delete/" + Id,
// type: "get",
// dataType: "json",
// data: {
// _tocken: token,
// },
// statusCode: {
// 200: function (xhr) {
// $.toast({
// heading: "success",
// text: xhr.message,
// position: "top-right",
// icon: "success",
// position: {
// right: 10,
// top: 90,
// },
// });
// data.closest("tr").remove();
// },
// },
// error: function (xhr) {
// $.toast({
// heading: "error",
// text: xhr.responseJSON.error.message,
// position: "top-right",
// icon: "error",
// position: {
// right: 10,
// top: 90,
// },
// });
// },
// });
// }
// },
// });
// });
if (confirm('Are you sure you want to delete ?')) {
var token = $('meta[name="csrf-token"]').attr("content");
$.ajax({
url: url + "/contact-us/delete/" + Id,
type: "get",
dataType: "json",
data: {
_tocken: token,
},
statusCode: {
200: function (xhr) {
$.toast({
heading: "success",
text: xhr.message,
position: "top-right",
icon: "success",
position: {
right: 10,
top: 90,
},
});
data.closest("tr").remove();
},
},
error: function (xhr) {
$.toast({
heading: "error",
text: xhr.responseJSON.error.message,
position: "top-right",
icon: "error",
position: {
right: 10,
top: 90,
},
});
},
});
}
});
Yes., you can do it by setting width for Grid columns.
if you set columns width, kendo will automatically enable horizontal scrolling for smaller resolutions.
© 2022 - 2024 — McMap. All rights reserved.