I'm using Datatables v 1.10.9 with x-editable v1.5.1 I have a number of rows with a column with an order value that is an integer.
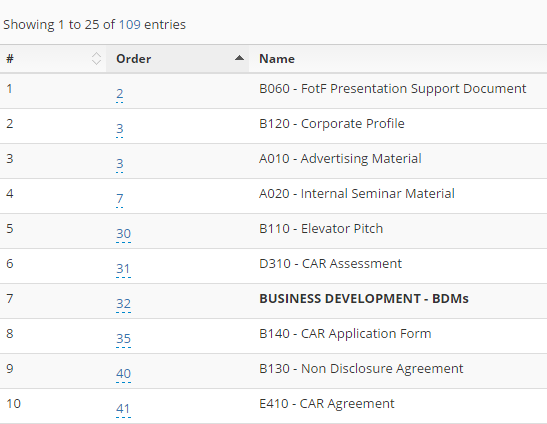
When the table loads initially, the x-editable is applied to all the target columns in the rows correctly.
<a href="#" class="Order editable editable-click" data-type="text" data-mode="inline" data-pk="1100" data-url="/Service/UpdateOrder" data-title="Update Order" data-inputclass="xeditable-number" >3</a>
Then the table is drawn and paging applied.
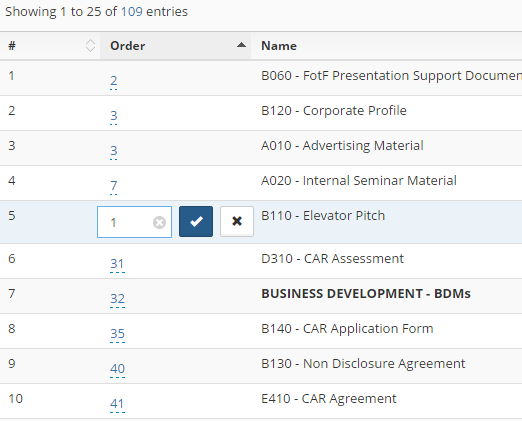
So all is good up to this point. When I edit an order value with x-editable it saves correctly to the server side and calls the success callback.
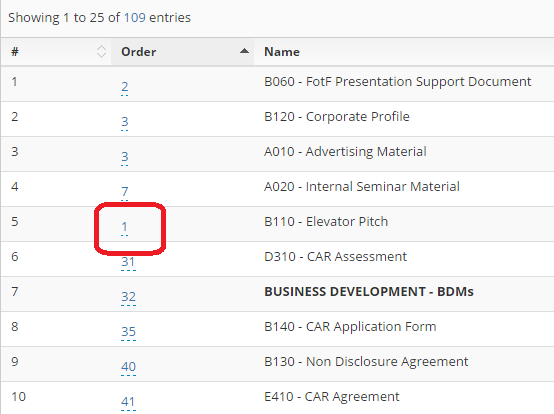
However, despite me calling the datatables draw() again in that success callback or manually sorting by clicking the column header, it won't sort correctly, with the ordering being as it was before the column value was updated.
Here is my code.
$(document).ready(function () {
//X-editable for order
$('.Order').editable({
error: function (response) {
alert('error');
},
success: function (data, config) {
alert('success');
table.order([1, 'asc']).draw();
},
});
var table = $('#sort1').DataTable({
stateSave: true,
filter: false,
"pageLength": 25,
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"columnDefs": [
{
"type": "html",
"targets": ['no-sort'],
"orderable": false,
},
{
"type": "html",
"target": [1, 3, 4, 6]
},
],
"autoWidth": false,
"dom": "<'dt-toolbar'<'col-xs-12 col-sm-6'fi><'col-sm-6 col-xs-6 hidden-xs'plT>r>" + 't<"dt-toolbar-footer"<"col-sm-6 col-xs-12 hidden-xs"i><"col-xs-12 col-sm-6"p>><"clear">"',
});
});
Here is an example of what the column that is sorting the order has:
<a href="#" class="Order editable editable-click" data-type="text" data-mode="inline" data-pk="1093" data-url="/Service/UpdateOrder" data-title="Update Order" data-inputclass="xeditable-number">30</a>
Here is what the updated column value:
<a href="#" class="Order editable editable-click" data-type="text" data-mode="inline" data-pk="1094" data-url="/Service/UpdateOrder" data-title="Update Order" data-inputclass="xeditable-number" style="display: inline-block; background-color: rgba(0, 0, 0, 0);">1</a>
However, the table won't be ordered correctly, with it being sorted by the original value still. The resorting is happening; if I set it to sort desc:
table.order([1, 'desc']).draw(),
it sorts descending, but the sorting is still incorrect.