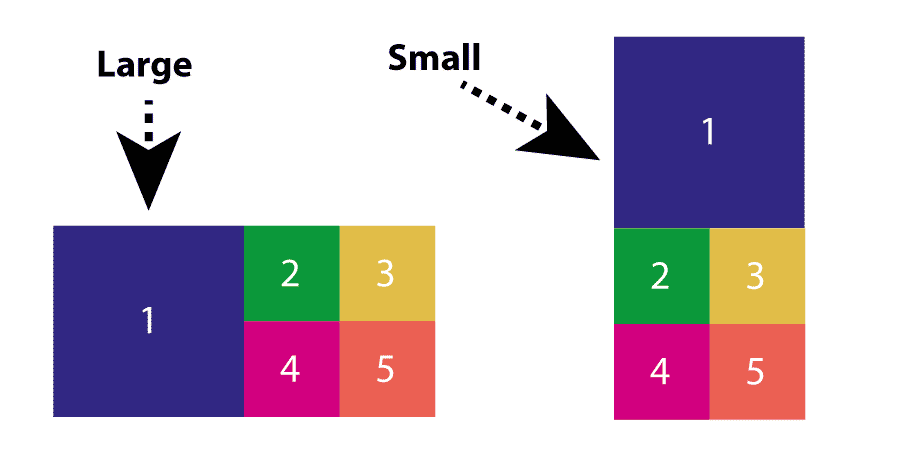
I'm trying to put together a flexbox layout - for the purposes of this question I'll call it a 'square five block' layout (see image) - but I'm running into trouble, as all the experiments I have tried do not wrap correctly.
I've seen the same layout done using floats, but I was hoping to future-proof it a little and use a more up-to-date method - hence flexbox. I've tried searching for this pattern but there doesn't appear to be a consistent name for it, so finding similar examples is proving tough.
I'm using viewport units too to ensure that the blocks remain perfectly square, all based on viewport widths (vw) units.
div { width: 25vw; height: 25vw; }
div:first-of-type { width: 50vw; height: 50vw; }
The key features is that all the blocks should be square, the first block however should be the size of the remaining four combined. Has anyone seen or worked on such a layout before?
Thanks!!