I have been told by IE11 that var self = this is a read-only variable... Yet I am not assigning anything to it after its declaration point. The only variable is height that is changing. Even though, i would be able to change it when using var
'use strict';
var onDocumentLoad = require('fe-client-utils/src/dom/onDocumentLoad');
var onOrientationChange = require('fe-client-utils/src/dom/onOrientationChange');
var faPageHeight = function () {
};
var FA = {
init: function () {
this.faAddons = document.querySelector('.fa-addons');
this.faFooter = document.querySelector('.fa-footer');
this.extraWideChild = document.querySelector('.extraWide > div');
this.extraWide = document.querySelector('.extraWide');
this.faPages = document.querySelector('.fa-pages');
this.pageContent = document.getElementById('page-content');
this.faPageItems = document.querySelectorAll('.fa-page');
this.moveElements();
this.faPageHeight();
},
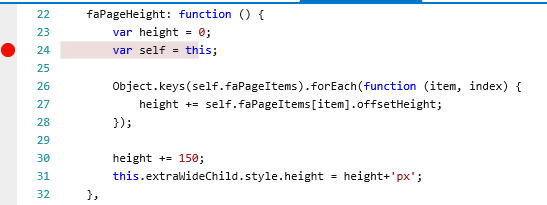
faPageHeight: function () {
var height = 0;
var self = this;
Object.keys(self.faPageItems).forEach(function (item, index) {
height += self.faPageItems[item].offsetHeight;
});
height += 150;
this.extraWideChild.style.height = height+'px';
},
moveElements: function () {
this.faAddons.style = '';
this.pageContent.appendChild(this.faAddons);
this.pageContent.appendChild(this.faFooter);
this.faFooter.style.display = 'block';
}
}
onDocumentLoad(function () {
FA.init();
});
onOrientationChange(function () {
FA.faPageHeight();
});
I get the following error SCRIPT5045: Assignment to read-only properties is not allowed in strict mode
According to Microsoft you should not be able to re-write a read-only property. I don't believe I am. So why do I get the error?
- Read-only property
- Writing to a read-only property
- SCRIPT5045: Assignment to read-only properties is not allowed in strict mode
- JavaScript
var testObj = Object.defineProperties({}, { prop1: { value: 10, writable: false // by default }, prop2: { get: function () { } } }); testObj.prop1 = 20; testObj.prop2 = 30;