Good Day!
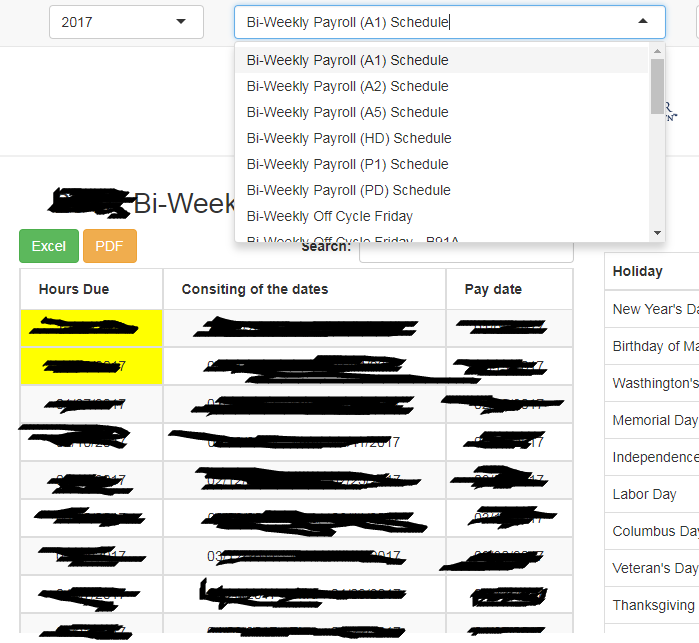
I have a dropdown select using "selectize" plug-in. how can I set dropdown contents height base on screen height, since I have many items in my dropdown select, it would be nice to present them in a much longer list than just a short one..
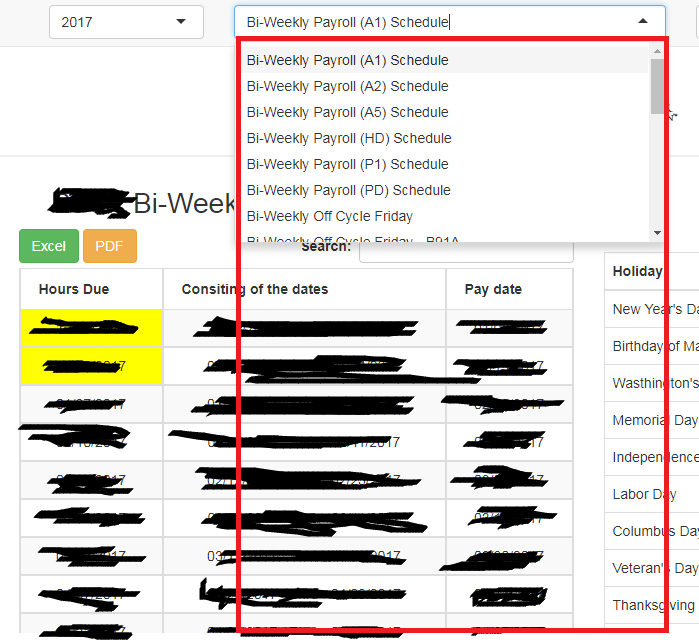
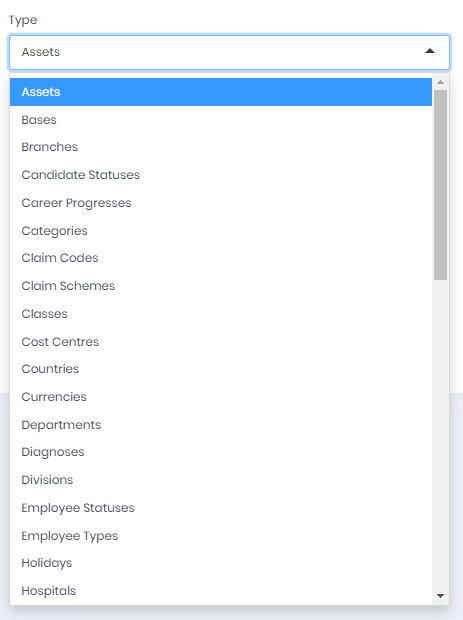
desired output
I tried using below code, just from playing on console but, it doesnt work as well.
.selectize-dropdown, .selectize-dropdown.form-control{
height: -webkit-fill-available !important;
height: -moz-available !important;
height: fill-available !important;
}
.selectize-dropdown-content{
/* height: -webkit-fill-available !important;
height: -moz-available !important;
height: fill-available !important;*/
}
any suggestions please, Thanks!