When I run the simulator with...
react-native run-ios
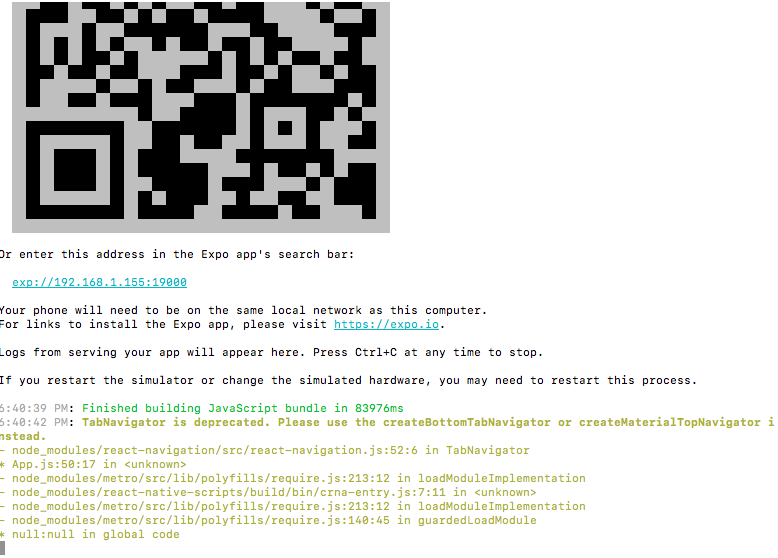
...I am seeing a message in the terminal that "TabNavigator is deprecated. Please use the createBottomTabNavigator..."
However, I don't think TabNavigator is deprecated, and I don't think createBottomTabNavigator exists on the web or in reality generally. Other than that, all's well! Except I can't run my app. Because I get this red-screen error suggesting something is amiss with React Navigation:
undefined is not a function (near '...(0 , _reactNavigation.TabNavigator)...')
Additional context: These issues began to appear after I ejected an expo app and then tried to re-constitute it in its pre-ejected state by creating a new app (create-react-native-app) and then moving my custom code into the new app, from a git commit prior to ejecting. I also had to update the Expo client in the simulator. I'm not sure if this is relevant info, but before I ejected, I did not see this message suggesting TabNavigator is deprecated.
The React Navigation docs give no indication that TabNavigator might be deprecated: https://reactnavigation.org/docs/tab-based-navigation.html
Here is the terminal output with a message indicating TabNavigator is deprecated: