 In Morris.js Bar chart all labels are not showing properly
In Morris.js Bar chart all labels are not showing properly
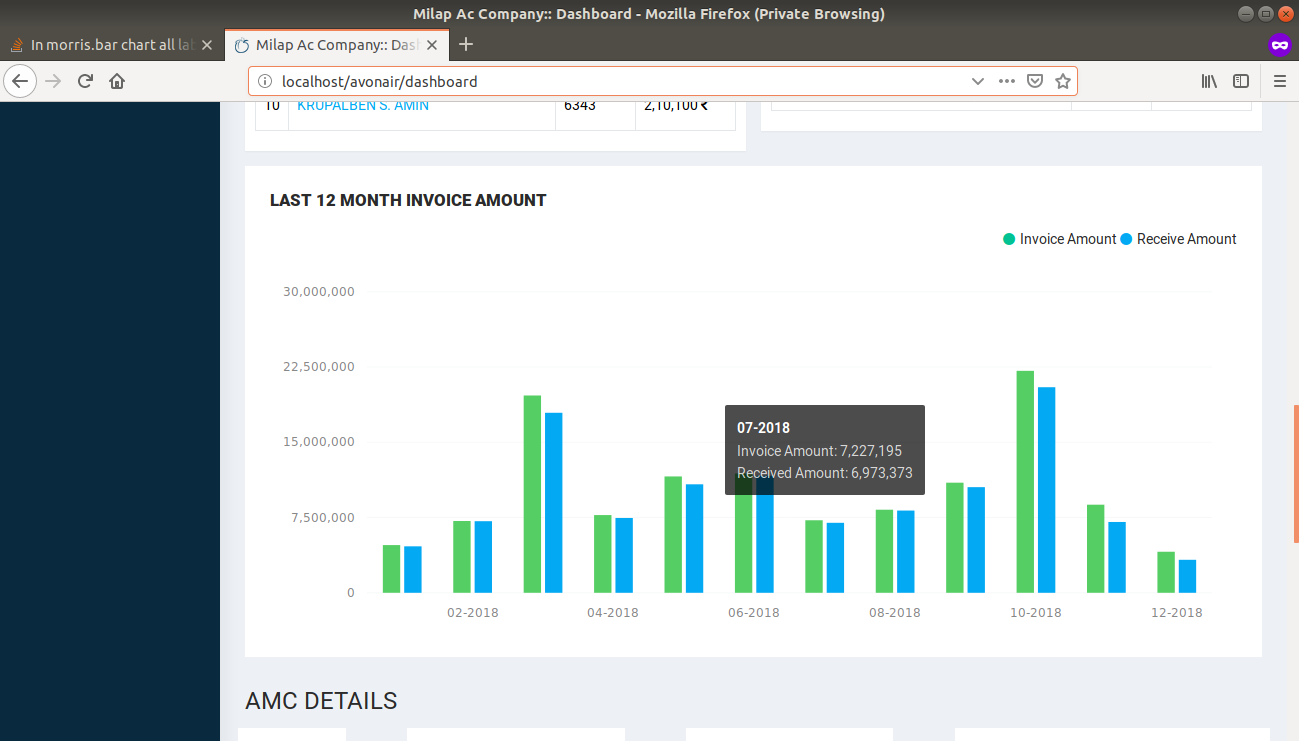
But in big screen it shows all labels properly.It has 12 labels but it's not showing all labels.
Morris.Bar({
element: 'morris-bar-chart',
barGap:4,
barSizeRatio:0.55,
data: [
<?php for($i=0;$i<12;$i++)
{
echo "{y: '";
echo $barchart1[$i]->month;
echo "', a: ";
echo $barchart1[$i]->totalamount;
echo ", b:";
echo ($barchart2[$i]->totalamount) ? $barchart2[$i]->totalamount : "0";
echo "}";
if($i!=11)
{
echo ",\n";
}
}
?>
],
xkey: 'y',
ykeys: ['a', 'b'],
labels: ['Invoice Amount', 'Received Amount'],
barColors: ['#55ce63', '#03a9f3'],
hideHover: 'auto',
gridLineColor: '#eef0f2',
resize: true
});
