I'm using TestCafe Selectors to select elements. This is a complex nested scenario of cousin child.
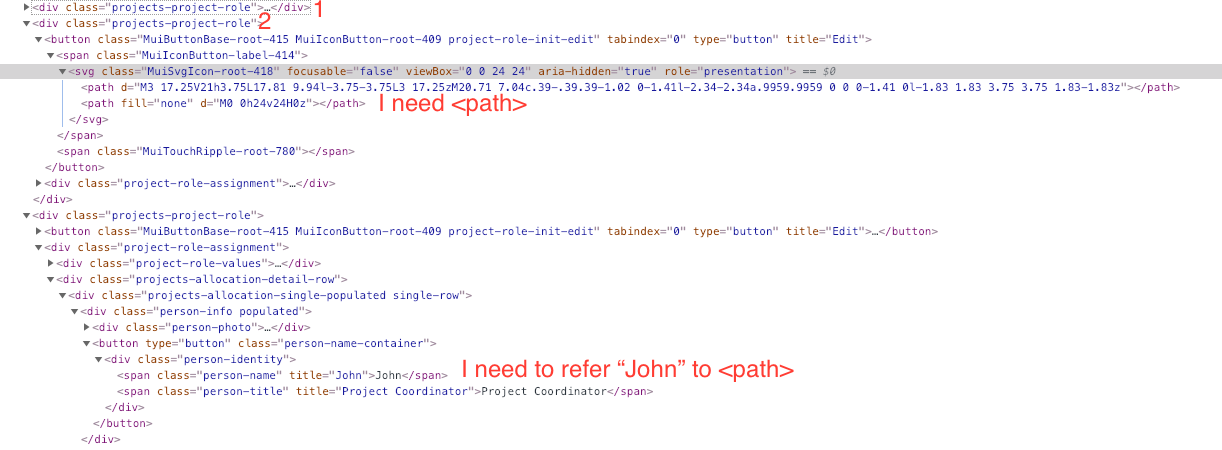
Here is the HTML to get an idea of what I mentioned above:
In the picture, I have mentioned 1 and 2 which are the parent element (has same DOM) who has a grand grand child path and the same parent's grand grand child in the other tree is <span title='John' /span>. I need the node of the path but need to link <span title='John' /span> because all the parents have the same DOM.
I don't know how to resolve this situation using TestCafe. Do I have to use jQuery? If yes, then how? I tried a lot but couldn't figure out.