I'm using Fable (2) + Fulma (1.1) + Elmish (2) for a web UI and I want to add a Select dropdown as documented in Bulma here. It makes use of the <option> HTML tag for the items but I can't find this anywhere in the Fulma library. In this case, how can I write an arbitrary tag into my view?
The specific thing you need is in Fulma, but not immediately obvious in the documentation. It's there, but you need to look at the Fulma docs for Form elements and look at their Form demo. There you'll see the following:
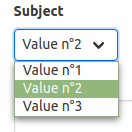
The source code that produces this in the demo is this section:
Field.div [ ]
[ Label.label [ ]
[ str "Subject" ]
Control.div [ ]
[ Select.select [ ]
[ select [ DefaultValue "2" ]
[ option [ Value "1" ] [ str "Value n°1" ]
option [ Value "2"] [ str "Value n°2" ]
option [ Value "3"] [ str "Value n°3" ] ] ] ] ]
I don't yet know how to insert an arbitrary tag; once I find out, I'll edit this answer to include that detail. But this should solve your immediate problem.
Edit: As for how to create custom elements, here's what I found in the Fable.React source:
open Fable.React
let inline a props children = domEl "a" props children
let inline abbr props children = domEl "abbr" props children
let inline address props children = domEl "address" props children
// ...
let inline hr props = voidEl "hr" props
let inline img props = voidEl "img" props
let inline input props = voidEl "input" props
// ...
let inline svg props children = svgEl "svg" props children
let inline circle props children = svgEl "circle" props children
let inline clipPath props children = svgEl "clipPath" props children
So there are three base functions in the Fable.React namespace: domEl, which takes a tag name, a list of properties, and a list of children; voidEl, which just takes a tag name and a list of properties (for tags that HTML defines as not having children), and svgEl, which is for elements that are part of an <svg> definition rather than HTML (though in practice it works exactly like domEl: as you can see, their definitions are exactly identical in Fable.React). To create a custom tag, you could either do:
domEl "customTag" [ ] [ children ]
Or:
let inline custom props children = domEl "customTag" props children
custom [ ] [ children ]
option function doesn't seem to be in that GitHub page you linked, only the Option type for customising Select. –
Destrier option function is defined, but I found the Fable.React source that illustrates how to create your own: see my answer edit. –
Esemplastic © 2022 - 2024 — McMap. All rights reserved.