I am currently trying to convert HTML to PDF using itext7 and itext7.pdfhtml but have a small problem.
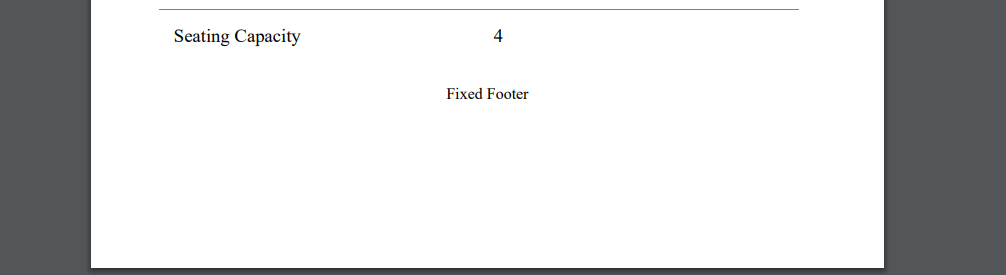
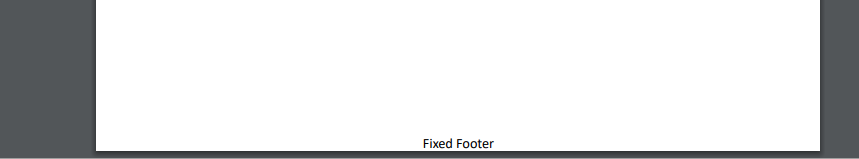
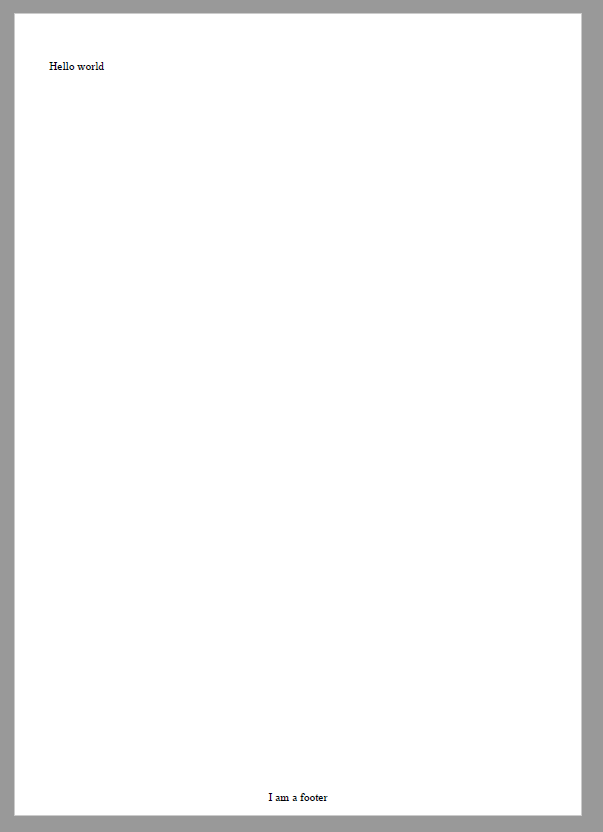
I have a fixed footer (.footer) which works well when opened with a browser but when converted using below code, the div is not fixed to the bottom of the page. The div sits just after the other div content before it.
C# .net core code
string fullBody = System.IO.File.ReadAllText("index.html");
var stream = new MemoryStream();
var writer = new iText.Kernel.Pdf.PdfWriter(stream);
writer.SetCloseStream(false);
iText.Html2pdf.HtmlConverter.ConvertToPdf(fullBody , writer);
writer.Close();
stream.Seek(0, SeekOrigin.Begin);
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="header">
<img src="header1.bmp" width="100%" />
<img src="header2.bmp" width="100%"/>
</div>
...
<div class="footer">
Fixed footer
</div>
</body>
</html>
CSS
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
}
Have tried several other examples but it still won't stay at the bottom.
Even this similar question Similar question doesnt work
Any help would be greatly appreciated.
Just a small note - this pdf will only have 1 page so a hard coded solution might be considered.