Im trying to integrate Blazor into an existing asp.net core 3.1 application. All tutorials I have seen, says that after doing the correct setup in the web project, you should be able to do this in any cshtml file:
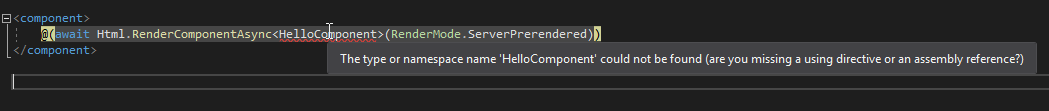
<component>
@(await Html.RenderComponentAsync<HelloComponent>(RenderMode.ServerPrerendered))
</component>
The type or namespace 'HelloComponent' could not be found.
What I have done
1) Added following to my Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
// .. removed other services...
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute("default", "{controller=Home}/{action=Index}/{id?}");
endpoints.MapControllers();
endpoints.MapRazorPages();
endpoints.MapBlazorHub();
});
// .. removed the rest of configuration..
}
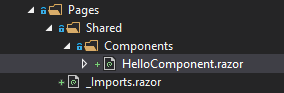
2) Added _Imports.razor file to /Pages folder
@using System.Net.Http
@using Microsoft.AspNetCore.Authorization
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
@using WebApp.Pages.Shared.Components // The location of my HelloComponent
3) Added new Razor Component that contains only some text.
4) Added to _Layout.cshtml
<base href="~/" /> // In header
<script src="_framework/blazor.server.js"></script> // In bottom script section



@using WebApp.Pages.Shared.Componentsin your cshtml page ? – Knifeedged@using WebApp.Pages.Shared.Componentsin Views/_ViewImports.cshtml – Knifeedged