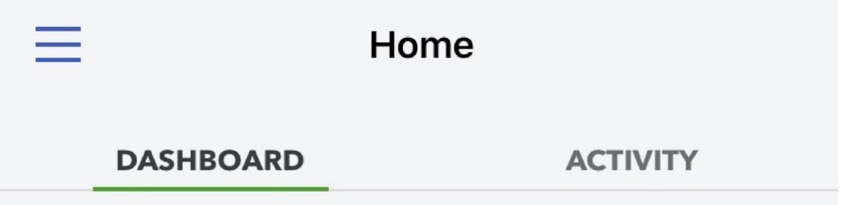
I want to be able to reduce the width the indicatorStyle in the Top Naviagtion bar to achieve the results below:
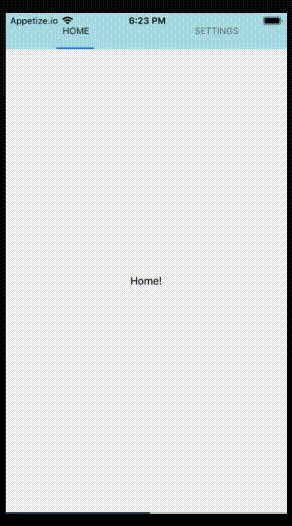
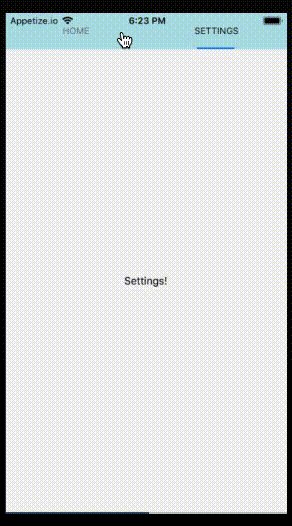
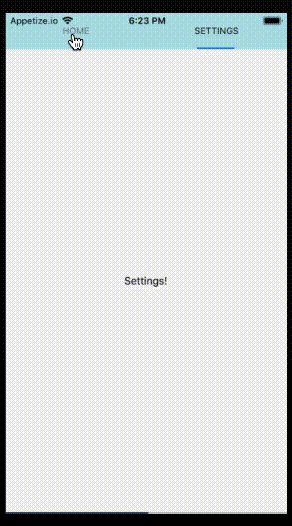
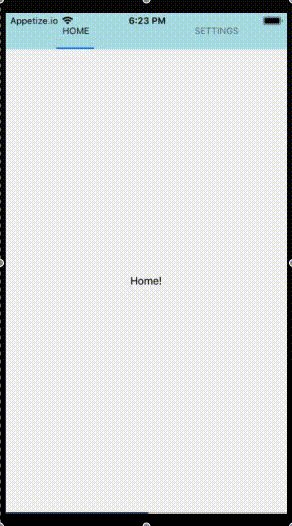
But whenever i try to reduce the width of the bar, i cannot get to center it properly. Here is what i have currently;
Here is my code below:
import React from 'react';
import { createAppContainer } from 'react-navigation';
import {createMaterialTopTabNavigator } from 'react-navigation-tabs';
import Colors from '../constants/Colors';
import Tab1 from '../screens/tab1';
import Tab2 from '../screens/tab2';
const HomeTab = createMaterialTopTabNavigator({
TAB1: Tab1,
TAB2: Tab2,
},
{
tabBarOptions: {
activeTintColor: 'black',
inactiveTintColor: 'gray',
labelStyle: { fontSize: 14, fontWeight:"700" },
style: { backgroundColor: Colors.mainBackground, elevation: 0, shadowOpacity: 0, borderBottomWidth:2, borderColor:'#ccc' },
indicatorStyle: { backgroundColor: 'blue', width:100},
},
}
);
Thank you for your help! Really appreciate it :)