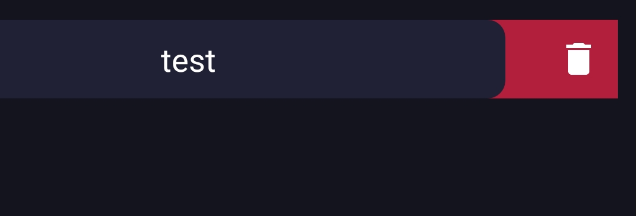
I have a fragment that contains a RecyclerView with items. I have already implemented a "swipe to delete" function, which works as expected. However, the items in my RecyclerView have a background with rounded corners, whereas the background that is shown behind the item on swipe (with the trash icon) does not have rounded corners (see screenshot). Can anybody help me to get rounded corners there as well?
After some reseaerching, I came across the drawRoundRectmethod for a Canvas, however, I would need such a method for a ColorDrawableobject.
Here's the code of the OnChildDraw method of the ItemTouchHelper, where the current background is drawn:
public class SwipeToDeleteCallback extends ItemTouchHelper.SimpleCallback {
private RecyclerView.Adapter mAdapter;
private Drawable icon;
private final ColorDrawable background;
private Context mContext;
private Activity mActivity;
private Fragment mFragment;
@Override
public void onChildDraw(@NonNull Canvas c, @NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
View itemView = viewHolder.itemView;
int backgroundCornerOffset = 20;
int iconMargin = (itemView.getHeight() - icon.getIntrinsicHeight()) / 2;
int iconTop = itemView.getTop() + (itemView.getHeight() - icon.getIntrinsicHeight()) / 2;
int iconBottom = iconTop + icon.getIntrinsicHeight();
if (dX < 0) { // Swiping to the left
int iconLeft = itemView.getRight() - iconMargin - icon.getIntrinsicWidth();
int iconRight = itemView.getRight() - iconMargin;
icon.setBounds(iconLeft, iconTop, iconRight, iconBottom);
background.setBounds(itemView.getRight() + ((int) dX) - backgroundCornerOffset,
itemView.getTop(), itemView.getRight(), itemView.getBottom());
} else { // view is unSwiped
background.setBounds(0, 0, 0, 0);
}
background.draw(c);
icon.draw(c);
}
}
and some code of what I have tried using the drawRoundRect method, which did not resolve my issue:
RectF bg = new RectF(itemView.getRight() + ((int) dX) - backgroundCornerOffset,
itemView.getTop(), itemView.getRight(), itemView.getBottom());
Paint p = new Paint();
p.setColor(Color.parseColor("#0000FF"));
c.drawRoundRect(bg, 20, 20, p);