I need to have a vertical line with rounded edges. I used border-left but border-radius doesn't work for having rounded edges.
How to style a vertical line with rounded edges?
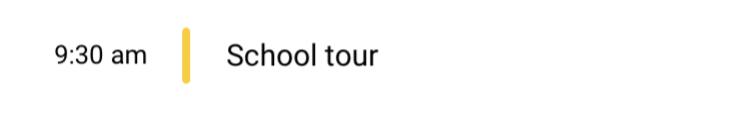
There's quite a few ways to do this with CSS. You can use a span and just style it with height and width or you can use a pseudo element like :before or :after and style that.
Here's the span for example:
div {
display: flex;
padding: 10px;
align-items: center;
}
span {
height: 40px;
width: 5px;
background-color: #FECC01;
border-radius: 99px;
margin: 0 20px;
}<div>
<p>
9:30am
</p>
<span></span>
<p>
School Tour
</p>
</div>No matter which way you go the styling of the shape will be the same, height, width, background-color.
This way you can make it Horizontal:
div {
display: flex;
padding: 10px;
align-items: center;
}
span {
height: 5px;
width: 55px;
background-color: #FECC01;
border-radius: 100px;
margin: 0 20px;
}<div>
<p>
9:30am
</p>
<span></span>
<p>
School Tour
</p>
</div> Your answer could be improved with additional supporting information. Please edit to add further details, such as citations or documentation, so that others can confirm that your answer is correct. You can find more information on how to write good answers in the help center. –
Brander
© 2022 - 2024 — McMap. All rights reserved.