I need to fade paragraph from both top and bottom. But am able to fade from only either of the side.
HTML:
<p className="bottom-overflow-fade">
{content}
</p>
CSS:
.bottom-overflow-fade {
mask-image: linear-gradient(to bottom, black 80%, transparent 100%);
-webkit-mask-image: linear-gradient(to bottom, black 80%, transparent 100%);
}
.top-overflow-fade {
mask-image: linear-gradient(to top, black 80%, transparent 100%);
-webkit-mask-image: linear-gradient(to top, black 80%, transparent 100%);
}
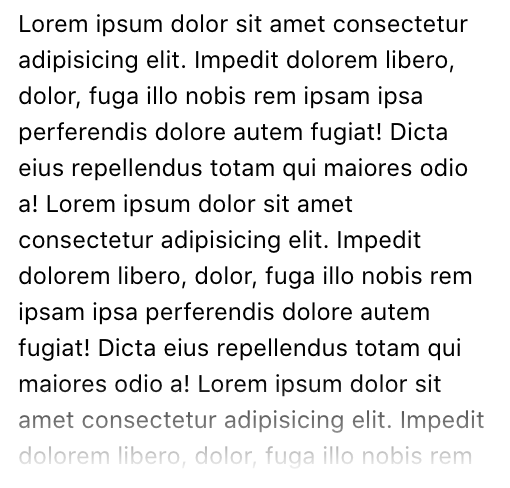
Current Result:
Issue:
If I add both these classnames to the paragraph, the fade won’t work. If I use either one of them, then the fade works perfectly either for top and bottom. Is it possible to combine both these CSS properties in one, so that both the top and bottom fade works?
Note: I am not talking about any animation.