In my settings.json, I have:
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
]
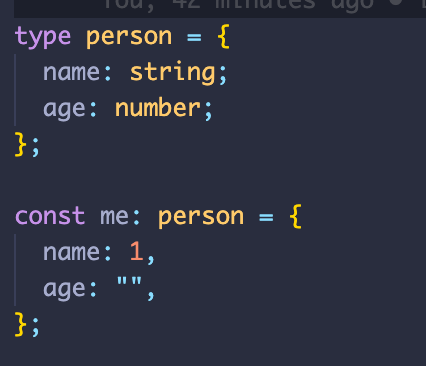
Yet my typescript support isn't working. It catches the errors during runtime but doesn't show a red squiggly line (example below).
I also get an error when enabling ESLint and Prettier doesn't work when I enable ESLint:
ESLint: Failed to load parser '@typescript-eslint/parser' declared in 'template/.eslintrc.js': Cannot find module 'typescript' Require stack: - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/@typescript-eslint/typescript-estree/dist/parser.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/@typescript-eslint/typescript-estree/dist/index.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/@typescript-eslint/parser/dist/parser.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/@typescript-eslint/parser/dist/index.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/eslint/lib/cli-engine/config-array-factory.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/eslint/lib/cli-engine/cascading-config-array-factory.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/eslint/lib/cli-engine/cli-engine.js - /Users/henryboisdequin/Desktop/MyAwesomeProject/node_modules/eslint/lib/cli-engine/index.j
How do I fix this problem?