mxCellHighlight can highlight only one cell. You can simply check out its source code, it's quite small (related lines)
So, I could think of the following options:
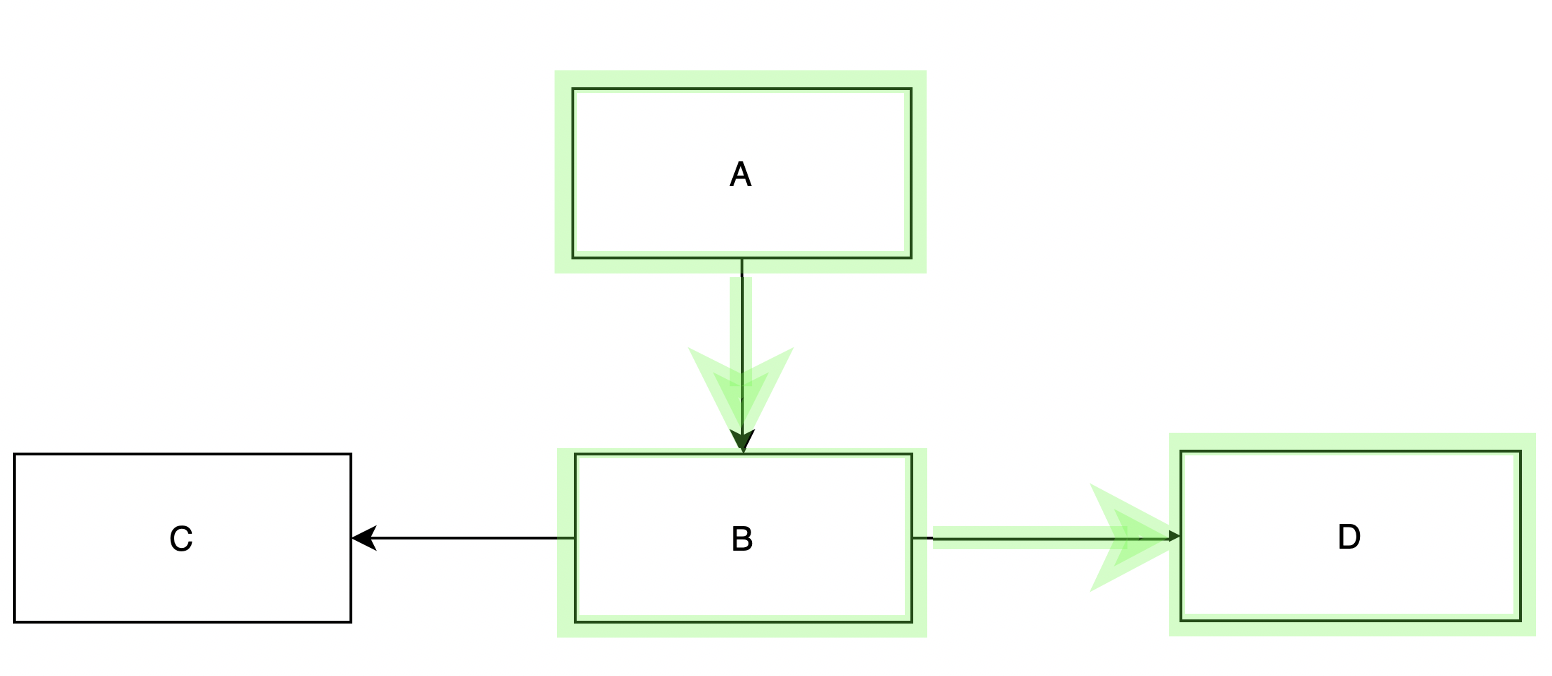
Create multiple highlights, like this:
var h1 = new mxCellHighlight(graph, '#ff0000', 2);
h1.highlight(graph.view.getState(cell1)));
var h2 = new mxCellHighlight(graph, '#ff0000', 2);
h2.highlight(graph.view.getState(cell2)));
You can save them in array to reset later, if needed. Utterly ineffective, but simple. Or you could modify class to support multiple shapes. But this would be probably more complicated, basically it seems to be as good as writing it from scratch.
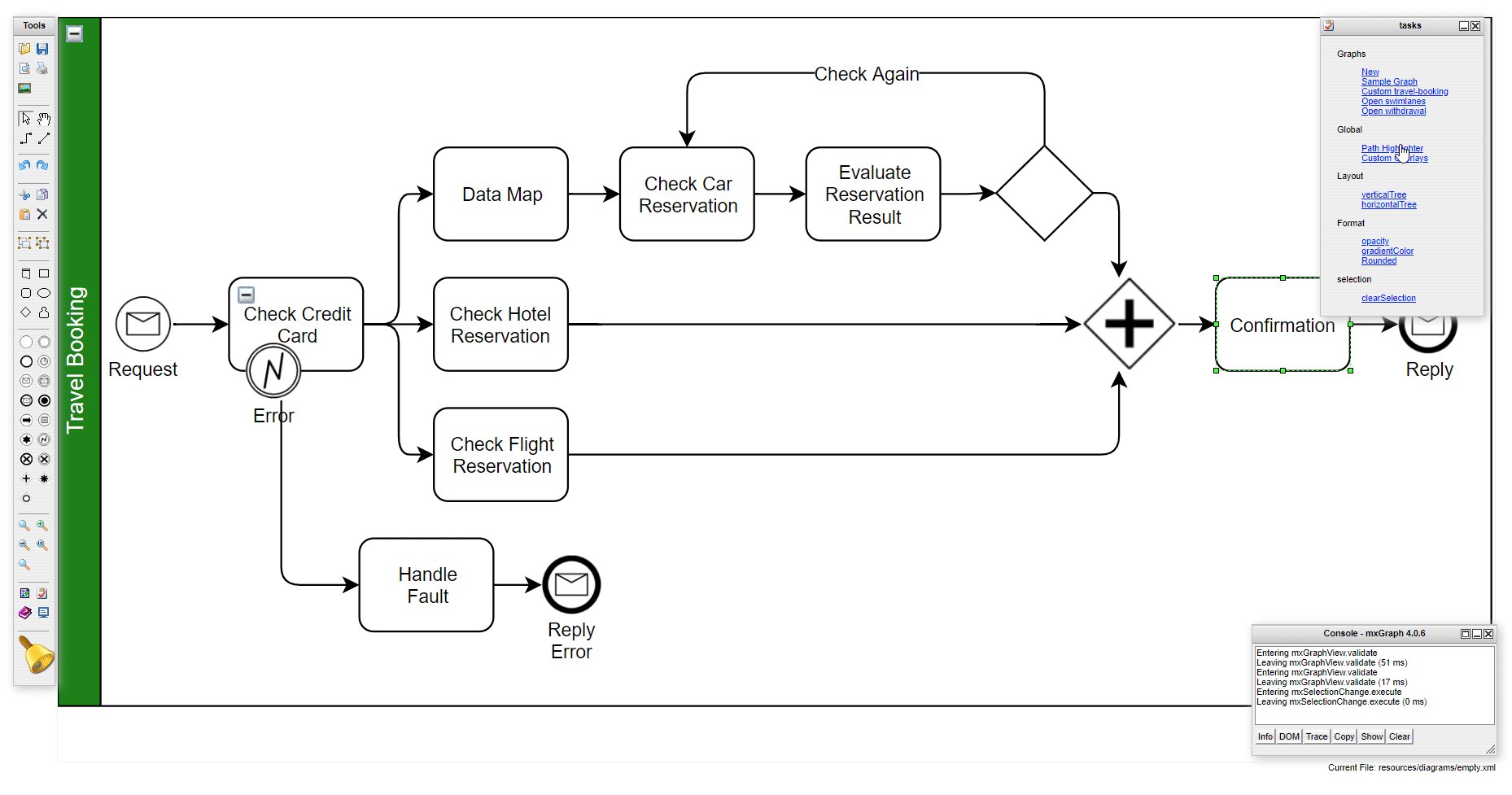
Alternatively, you could try selecting shapes, and change the selection style to look like "highlight" by changing some constants. This can work if you don't care about selection. Check out the list of the constants you can redefine here. Basically, I mean something like this:
mxConstants.HANDLE_SIZE = 0;
mxConstants.VERTEX_SELECTION_COLOR = '#00ff0080';
mxConstants.EDGE_SELECTION_COLOR = '#00ff0080';
mxConstants.EDGE_SELECTION_STROKEWIDTH = 2;
mxConstants.VERTEX_SELECTION_STROKEWIDTH = 2;
mxConstants.VERTEX_SELECTION_DASHED = false;
mxConstants.EDGE_SELECTION_DASHED = false;
graph.getSelectionModel().setCells([cell1, cell2]);
Alternatively, you can do no cheating and go modify the cell renderer (mxSvgCanvas2D.prototype.rect I guess in your case), that, depending on your shape, will render the highlight. This is probably a bit complicated way, but this way you'll be able to control your shape with style ("highlighted") for example, so you can just set that value in code for the style and then read from the renderer, and add svg filter for example (with real
"glow" effect, if you want it).