I am having issues binding the values of a string[] to the DataTemplate of a BindableLayout. I have recreated the issue in the AboutPage of the Shell Flyout Template.
AboutPage.xaml
<ContentPage.BindingContext>
<vm:AboutViewModel />
</ContentPage.BindingContext>
<StackLayout VerticalOptions="Center"
Padding="20"
BindableLayout.ItemsSource="{Binding Data}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Label FontSize="Large"
Text="{Binding .}"
BackgroundColor="PowderBlue"/>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
AboutViewModel.cs
namespace App2.ViewModels
{
public class AboutViewModel : BaseViewModel
{
private string[] _data;
public string[] Data
{
get
{
return _data;
}
set
{
if (_data != value)
{
_data = value;
OnPropertyChanged();
}
}
}
public AboutViewModel()
{
Title = "About";
Data = new string[] { "One", "Two", "Three" };
}
}
}
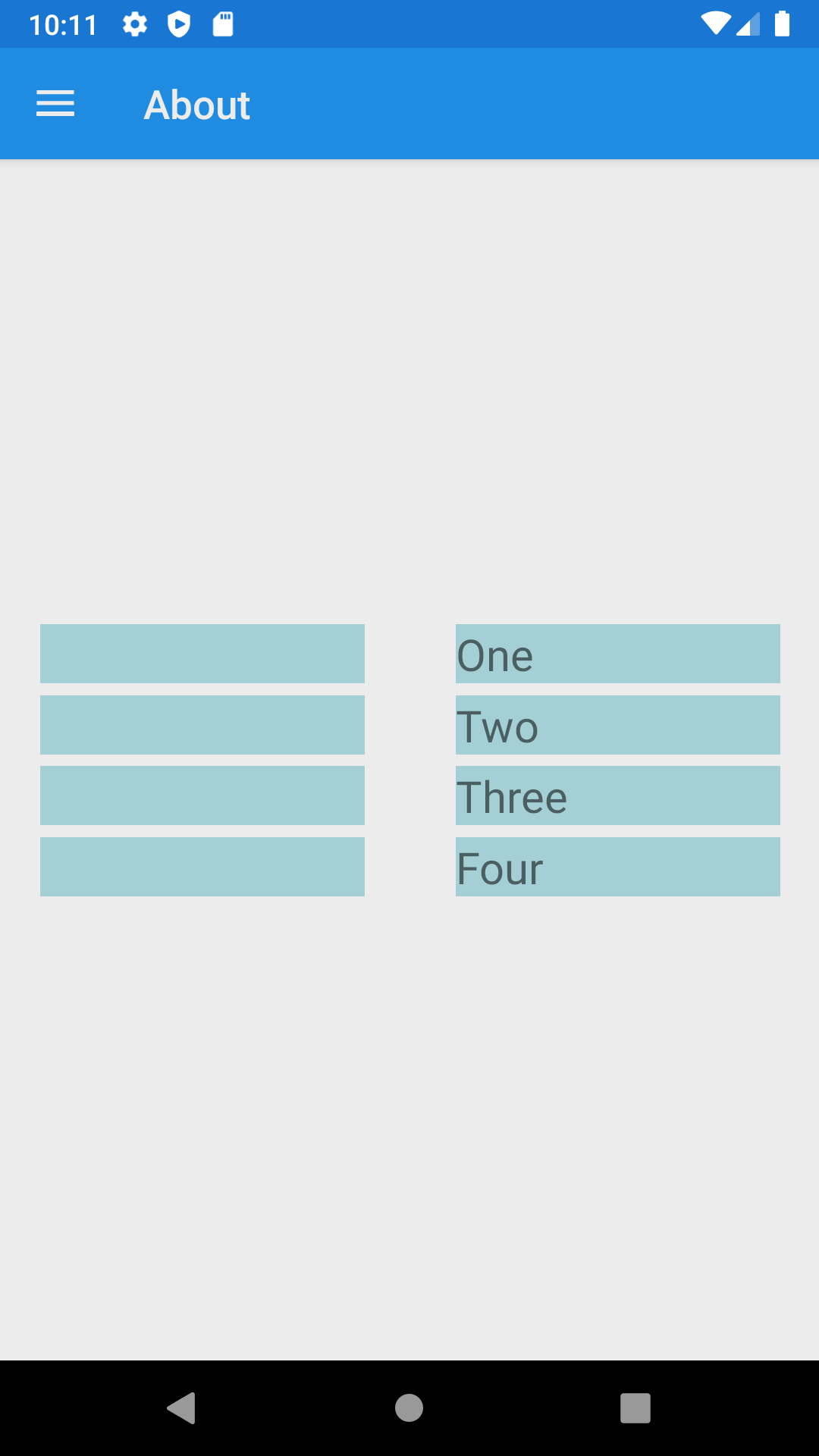
When the page first opens, the the correct number of labels are there but without any text.
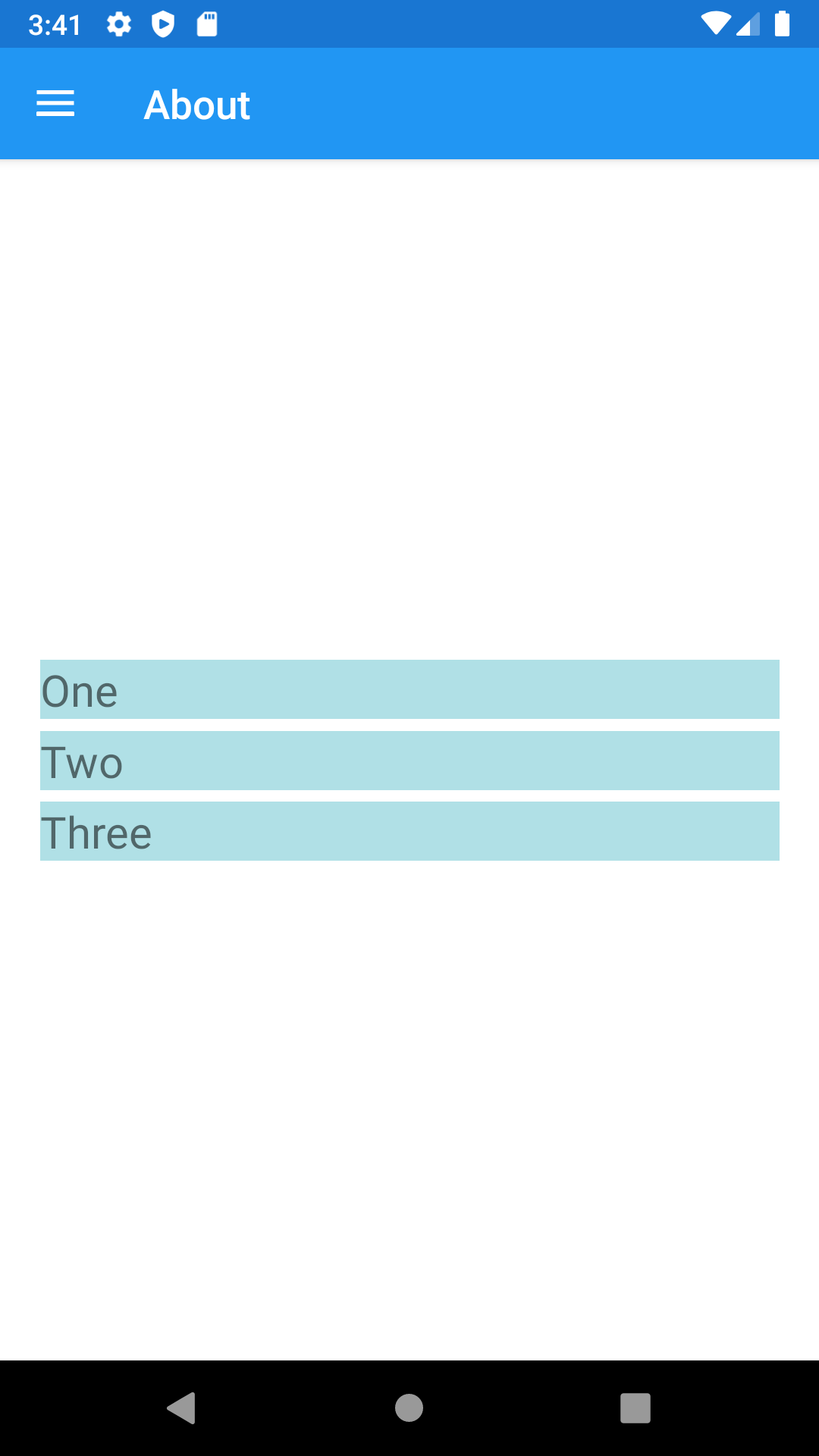
 If I edit the Text="{Binding .}" the binding works after Xaml Hot Reload.
If I edit the Text="{Binding .}" the binding works after Xaml Hot Reload.
 Why on earth are the strings not being displayed in the first place when they're clearly not empty or null?
Why on earth are the strings not being displayed in the first place when they're clearly not empty or null?