I am trying to implement a flexbox layout that works as follows:
A flexbox container with
flex-direction: rowcontains two children.The parent should only be as big as it needs to to accommodate the children (achieved via
display: inline-flex).The children contain text of different lengths, which does not wrap (i.e. all on one line).
The children should be exactly the same width, which is the width of the widest of the two texts. This is very important, and precludes the usage of
flex-basis: auto, because that will cause the length of the two texts to vary rather than being exactly the same.
In order to make the children the exact same width, determined by the largest of the two, I am using flex: 1 0 0px.
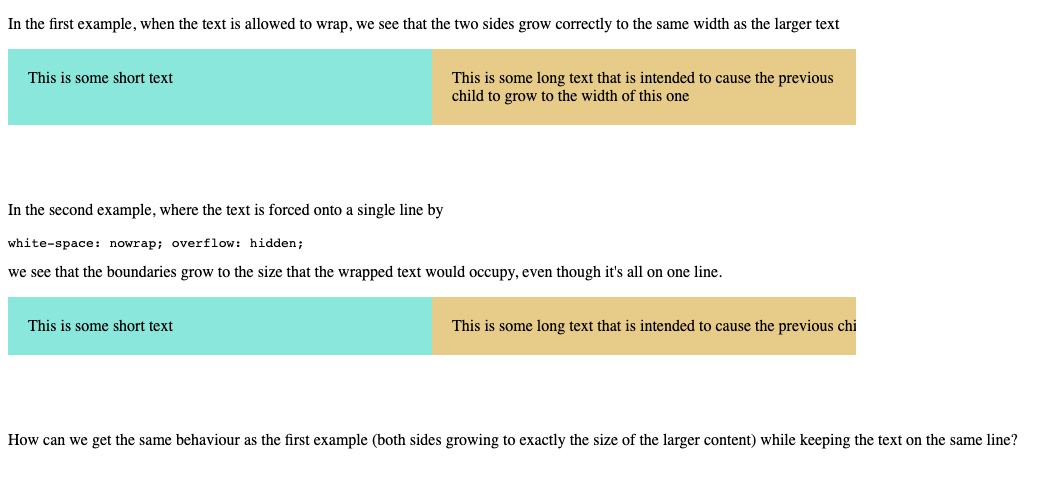
The layout works exactly as expected, except that the text only seems to grow to the width as if it didn't have white-space: nowrap! The following screenshot from this codepen that I've created illustrates the problem:
Is there any way to implement this exact behaviour without line wrapping? I know that I can do something like add a fixed width, but I want to know if this is possible to implement dynamically (always growing to exactly the correct width of arbitrary text) using flexbox.
Thanks
.parent {
display: inline-flex;
margin-bottom: 60px;
}
.child {
flex: 1 0 0px;
padding: 20px;
}
.nowrap {
white-space: nowrap;
overflow: hidden;
}
.left {
background-color: #89e7dc;
}
.right {
background-color: #e7cc89;
}<p>In the first example, when the text is allowed to wrap, we see that the two sides grow correctly to the same width as the larger text</p>
<div class="parent">
<div class="child left">This is some short text</div>
<div class="child right">This is some long text that is intended to cause the previous child to grow to the width of this one</div>
</div>
<p>In the second example, where the text is forced onto a single line by
<pre>white-space: nowrap; overflow: hidden;</pre> we see that the boundaries grow to the size that the wrapped text would occupy, even though it's all on one line.</p>
<div class="parent">
<div class="child left nowrap">This is some short text</div>
<div class="child right nowrap">This is some long text that is intended to cause the previous child to grow to the width of this one</div>
</div>
<p>
How can we get the same behaviour as the first example (both sides growing to exactly the size of the larger content) while keeping the text on the same line?
</p>

flex:1 0 0, if you want the text to define the width thenflex: 0 0 autoshould do it. What is the end result here ? – Blockyflex: 0 0 autowill result in the sides having different widths. As stated in the post, the desired behaviour is for both sides to have the same width, which should be the exact width of the larger of the two texts. – Taniaflex-basis:autootherwise how could it be possible for the content to define the width if you ignore it ? – Blockyflex-basis: auto, the width of each child will be determined by its own text, rather than the maximum text width of the two of them.flex-basis: 0pxmeans that the growth along the flex axis will not be proportional to individual content, causing them to grow to the exact same size. – Taniaflex-basis: 0what it does is Ignore all content, split free space evenly then lay content, in this case there's no free space thanks toinline-flexThe free space then becomes the sum of the widths of both elements as if no styles were applied – Blockyflex-basis: 0is precisely what I'm trying to achieve. What still confuses me is that it works perfectly except whenwhite-space: nowrapis applied. It still insists on basing the max width on the text as if it were wrapped, and I have no idea why. That trick from your JSFiddle could actually be useful in a practical sense though, thanks for that. – Tania