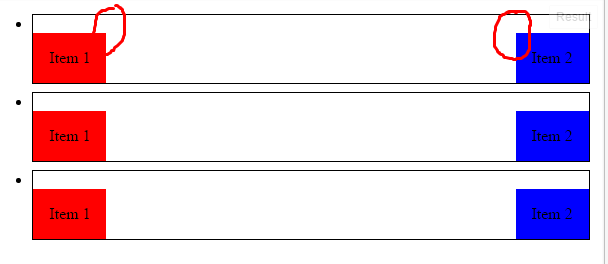
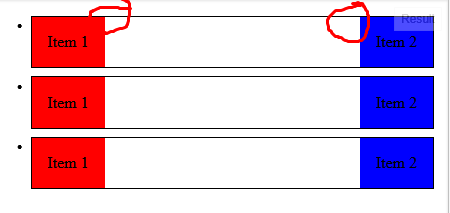
I have unordered list with two floating divs in it. One on left, one on right. And in Chrome I see whitespace at the top. In IE all seems fine. How to get rid of this whitespace?
Styles:
ul {
margin: 1em;
}
li {
width: 100%;
padding: 0;
margin: 0.5em;
border: 1px black solid;
}
.clear {
clear: both;
}
.left-item {
float: left;
background-color: red;
padding: 1em;
}
.right-item {
float: right;
background-color: blue;
padding: 1em;
}
HTML code:
<ul>
<li>
<div class="left-item">Item 1</div>
<div class="right-item">Item 2</div>
<div class="clear"></div>
</li>
<li>
<div class="left-item">Item 1</div>
<div class="right-item">Item 2</div>
<div class="clear"></div>
</li>
<li>
<div class="left-item">Item 1</div>
<div class="right-item">Item 2</div>
<div class="clear"></div>
</li>
</ul>
Sample fiddle: http://jsfiddle.net/38fdyvu6/1/
I know I can set li to display: block. But I really need bullets which I use as expand/collapse indicators.