I have simple controller:
angular.module('it.works', ['ngResource'])
.controller 'ItWorksCtrl', ($scope, Task) ->
$scope.worksTable = {
data: Task.query(),
columnDefs: [
{ field: "created_at", cellFilter: "date:'dd.MM.yyyy'", displayName: 'Дата создания' },
{ field: "task", cellFilter: "limitTo:300", displayName: 'Описание задачи' },
{ field: "performer", displayName: 'Исполнитель' },
{ field: "task_type", displayName: 'Срочность' },
{ field: "is_orgtechnik_task", displayName: 'Оргтехника', cellTemplate: "<div class='ui-grid-cell-contents'><i class='fa {{ COL_FIELD == true && \"fa-check\" }}'></i></div>" },
{ field: "department", displayName: 'Подразделение' },
{ field: "customer", displayName: 'Заказчик' },
{ field: "customer_telephone", displayName: 'Телефон заказчика' },
{ field: "end_date", displayName: 'Дата окончания', cellFilter: "date:'dd.MM.yyyy'" },
{ field: "task_status", displayName: 'Статус', cellTemplate: "<div class='ui-grid-cell-contents status-{{ COL_FIELD }}'>{{['В процессе выполнения', 'Выполнено', 'Невыполнимо'][COL_FIELD]}}</div>"}
]
}
.factory 'Task', ($resource) ->
$resource('/api/it_works/:id.json')
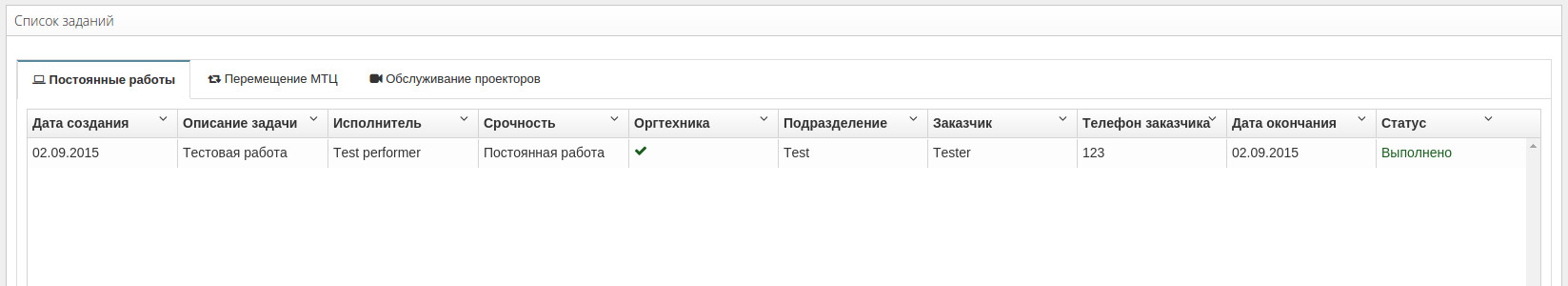
When in looks like that (it have 10 columns), it looks fine.

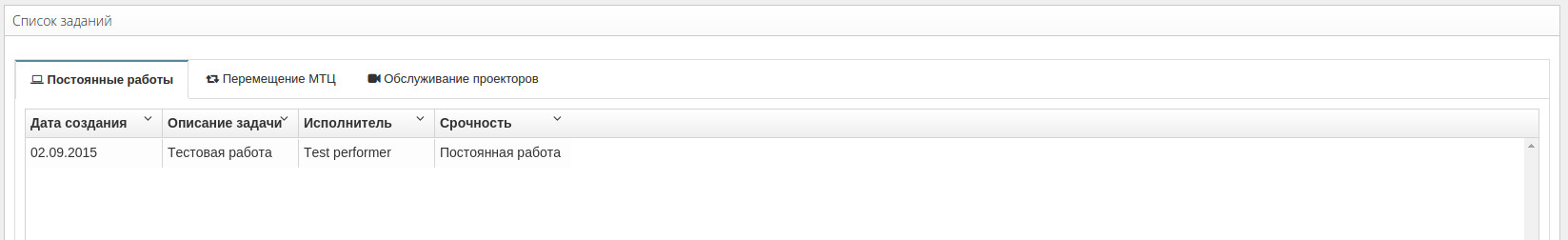
But if I add one more column (or double any existing):
{ field: "performer", displayName: 'Исполнитель' },
So, it renders only 4 columns. But why? How to fix it?