I am using wysiwyg called summernote which values I send to server, where I purify it with HTML Purifier. After that I save it to the DB (mysql). I then need to show purified html back in the wysiwyg, so write it as a textarea value (the textarea is linked in js with summernote). But it shows escaped html instead of formatted text. The editor works normally and js console shows no errors.
Javascript I use to init summernote
$('.summernote').summernote({
lang: 'cs-CZ',
height: 100,
airMode: true,
prettifyHtml: true
});
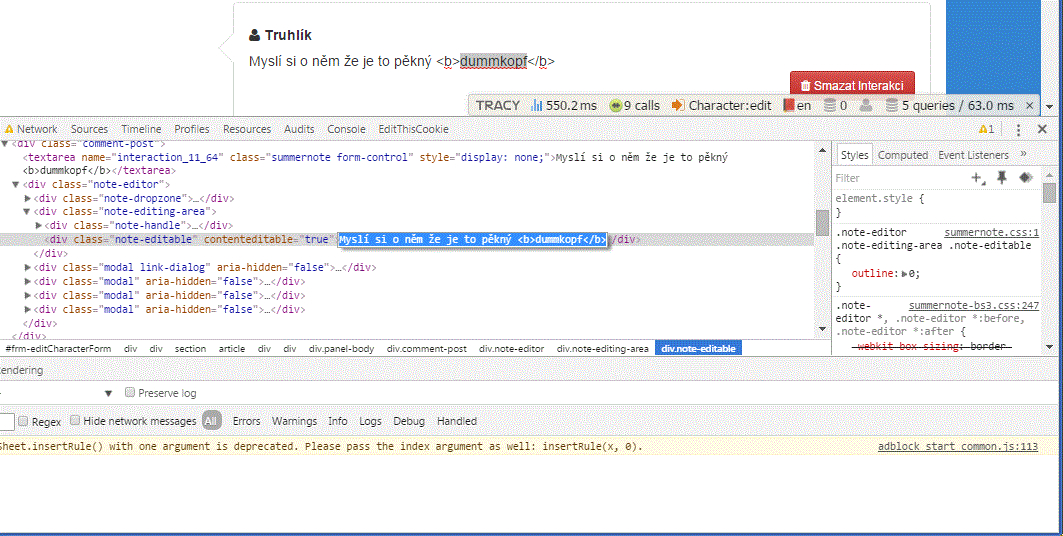
This is screenshot of wysiwyg (in air mode so tools are not shown) with console inspecting its value.
Latte template of the wysiwyg:
<textarea name="{$key}" class="summernote form-control" >{$value->value|noescape}</textarea>