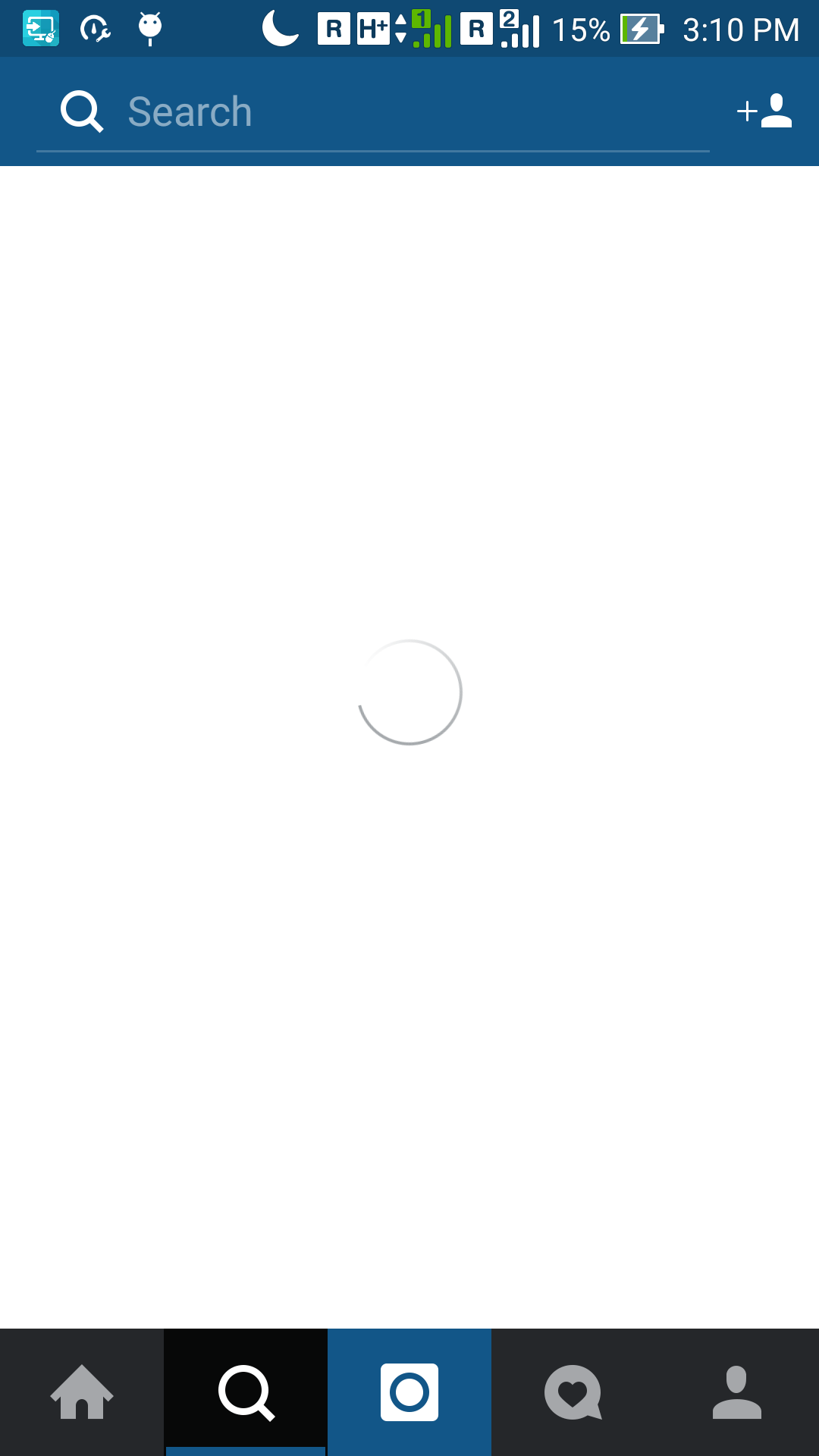
I am trying to implement custom tabs UI in bottom like that of Instagram (screenshot is attached). I want the middle tab to open another activity instead of opening a fragment inside the same view.

I feel that this is implemented using imagebutton overlay on the tab host. But, I am still not able to place that imagebutton properly so that UI looks proper. Below is my code for the tabs in the bottom
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
Kindly help.
Thanks,
