If ObjectListView supports it (the normal ListView certainly does)), simply use the TextRenderer to draw text :
![enter image description here]()
private void listView1_DrawItem(object sender, DrawListViewItemEventArgs e)
{
TextFormatFlags flags = TextFormatFlags.Left | TextFormatFlags.VerticalCenter;
TextRenderer.DrawText(e.Graphics, e.Item.Text, Font, e.Bounds,
Color.Blue, Color.LightSteelBlue, flags);
}
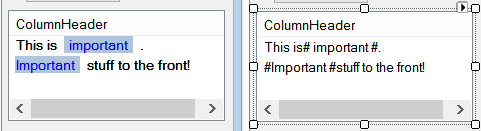
As usual only one style is supported per call. So to highlight certain words you will have use more than one call and also use the TextRenderer.MeasureText method to find the next positions. It will be rather hard to get this pixel-perfect, unless you can settle for a fixed-font..
Here is a quick and dirty example:
![enter image description here]()
private void listView1_DrawItem(object sender, DrawListViewItemEventArgs e)
{
TextFormatFlags flags = TextFormatFlags.Left;
int leftPadding = 3;
int x = leftPadding;
var words = e.Item.Text.Split('#');
for (int i = 0; i < words.Count(); i++)
{
Point pt = new Point(x, e.Bounds.Top );
Size sz = TextRenderer.MeasureText(words[i], Font);
if (i % 2 == 0 )
TextRenderer.DrawText(e.Graphics, words[i], Font, pt,
Color.Black, flags);
else
TextRenderer.DrawText(e.Graphics, words[i], Font, pt,
Color.Blue, Color.LightSteelBlue, flags);
x += sz.Width;
}
}
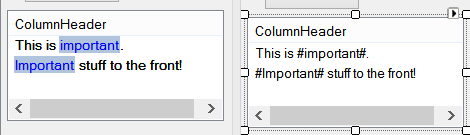
As you can see, there is some extra space after the chinks. Maybe using the E.Graphics.MeasureString call wih the StringFormat.GenericTypographic would be better, as it is tuned to creating sizes without slack..:
Update:
This looks better, making us of both renderers:
![enter image description here]()
Point pt = new Point(x, e.Bounds.Top );
Size sz1 = TextRenderer.MeasureText(words[i], Font);
SizeF sz2 = e.Graphics.MeasureString(words[i],Font, 9999, StringFormat.GenericTypographic);
if (i % 2 == 0 )
TextRenderer.DrawText(e.Graphics, words[i], Font, pt, Color.Black);
else
TextRenderer.DrawText(e.Graphics, words[i], Font, pt,
Color.Blue, Color.LightSteelBlue);
x += (int )(sz1.Width + sz2.Width) / 2;
To draw wrapped text you need to take the available space into account and include the y coordinate in the calculation.. For this you can either draw word by word or use the RenderText overload that takes a Rectangle. This will get rather tedious!
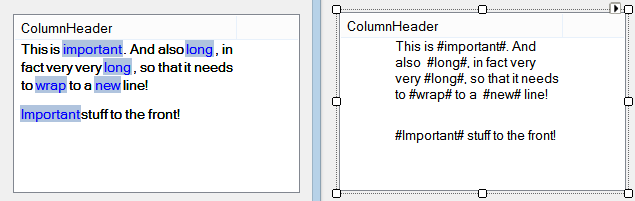
Update 2
![enter image description here]()
Here is another quick one showing how to handle wrapping text:
private void listView1_DrawItem(object sender, DrawListViewItemEventArgs e)
{
int maxW = e.Bounds.Width;
int leftPadding = 3;
int leading = 1;
int x = leftPadding;
int y = e.Bounds.Y;
var chunks = e.Item.Text.Split('#');
SizeF s0 = e.Graphics.MeasureString("_|", Font);
Size s1 = e.Bounds.Size;
for (int i = 0; i < chunks.Count(); i++)
{
Point pt = new Point(x, e.Bounds.Top );
var words = chunks[i].Split(' ');
for (int j = 0; j < words.Count(); j++)
{
Size sz1 = TextRenderer.MeasureText(words[j], Font);
SizeF sz2 = e.Graphics.MeasureString(words[j], Font, 9999,
StringFormat.GenericTypographic);
int w = (int)(sz1.Width + sz2.Width) / 2;
if (x + w > maxW)
{
y += sz1.Height + leading;
x = leftPadding;
}
DrawWords(e.Graphics, words[j], Font, new Point( x, y),
Color.Blue, Color.LightSteelBlue, i % 2 != 1);
x += w;
}
}
}
It uses a small function:
void DrawWords(Graphics g, string text, Font font, Point pt,
Color fCol, Color Bcol, bool highlite )
{
if (highlite)
TextRenderer.DrawText(g, text, font, pt, Color.Black);
else
TextRenderer.DrawText(g, text, font, pt, Color.Blue, Color.LightSteelBlue);
}