My activity design like below:
<android.support.design.widget.AppBarLayout
android:id="@+id/movie_detail_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/movie_detail_collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/movie_detail_header_image"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#99000026"
android:fitsSystemWindows="true"
android:orientation="horizontal"
android:weightSum="10">
<ImageView
android:id="@+id/detail_movie_poster"
android:layout_width="90dp"
android:layout_height="110dp"
android:layout_margin="10dp"
android:layout_weight="1"
android:scaleType="centerInside"
android:src="@drawable/no_movie_image" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="9"
android:orientation="vertical">
<TextView
android:id="@+id/detail_movie_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:textColor="@android:color/white"
android:textSize="26sp" />
<TextView
android:id="@+id/detail_movie_original_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp" />
<TextView
android:id="@+id/detail_movie_genres"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:singleLine="true"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/movie_detail_toolbar"
android:layout_width="match_parent"
android:layout_height="65dp"
android:fitsSystemWindows="true"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.ActionBar" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/movie_detail_tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabIndicatorColor="@android:color/white"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/movie_detail_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
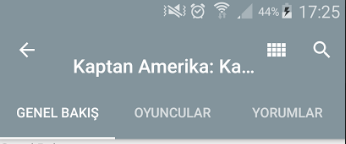
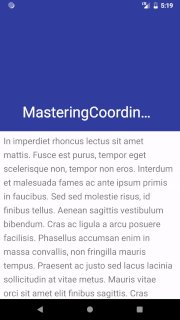
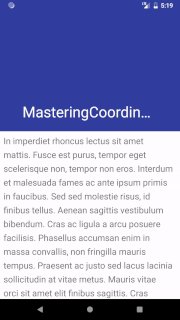
But design happened like that. Collapsing toolbar title is under the toolbar.
Also I used this initCollapsingToolbar() for dynamically collapsing toolbar title :
private void initCollapsingToolbar() {
final CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle(" ");
AppBarLayout appBarLayout = (AppBarLayout) findViewById(R.id.appbar);
appBarLayout.setExpanded(true);
// hiding & showing the title when toolbar expanded & collapsed
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
boolean isShow = false;
int scrollRange = -1;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollRange == -1) {
scrollRange = appBarLayout.getTotalScrollRange();
}
if (scrollRange + verticalOffset == 0) {
Results results = intent.getParcelableExtra(Constant.PARCELABLE_MOVIE_TITLE);
collapsingToolbarLayout.setTitle(results.getTitle());
isShow = true;
} else if (isShow) {
collapsingToolbar.setTitle(" ");
isShow = false;
}
}
});
}