I want to compare two images and then generate and save an image that will show all the differences that has been found,
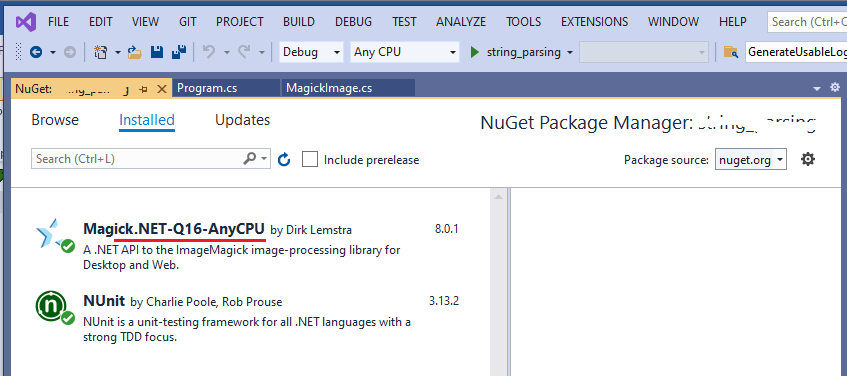
I am using ImageMagick: https://magick.codeplex.com/ But they don't have full documentation for C#. I found only: http://www.imagemagick.org/Usage/compare/
This code for example show value from 0-1 that represent how similar the pictures are:
MagickImage img1 = new MagickImage(@"C:\test\Image1.jpg");
MagickImage img2 = new MagickImage(@"C:\test\Image2.jpg");
double diff = img1.Compare(img2,new ErrorMetric());
But how can I compare the images using ImageMagick and then save the result as shown in the example above and in their website?
Update: With the help of dlemstra I wrote the following code and I generate images that suppose to show the difference as in the example above. MagickImage img1 = new MagickImage(@"C:\test\Image1.jpg"); MagickImage img2 = new MagickImage(@"C:\test\Image2.jpg"); MagickImage img3 = new MagickImage(@"C:\test\Image3.jpg"); MagickImage img4 = new MagickImage(@"C:\test\DiffImage.jpg"); MagickImage img5 = new MagickImage(@"C:\test\DiffImage.jpg");
var imgDiff = new MagickImage();
img1.Compare(img2, new ErrorMetric(), imgDiff);
imgDiff.Write(@"C:\test\Diff4.jpg");
img1.Compare(img3, new ErrorMetric(), imgDiff);
imgDiff.Write(@"C:\test\Diff5.jpg");
img1.Compare(img4, new ErrorMetric(), imgDiff);
imgDiff.Write(@"C:\test\Diff6.jpg");
img5.Compare(img4, new ErrorMetric(), imgDiff);
imgDiff.Write(@"C:\test\Diff7.jpg");
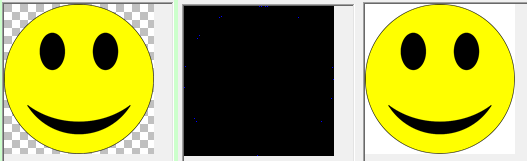
The Strange results are: When I compare the following two images with the marked only difference:

This is the result that I get (And not as the example above from "imageMagick"