I am creating instruction screen for my app where I have to place a full screen sized image. For that purpose I have to consider all screen sizes and thus I have created a Launch image set in AssetCatalog.
On the view, I have UIImageView. On setting the image for the UIImageView, I get a white screen. I am guessing launch image can't be set on UIImageView.
What might be the best approach here ?
Note : Please share your answers considering the latest naming conventions (including iPhone X) if required.
The launch screen is just like a regular storyboard. You can add an image view controller, text labels, or other UIKit controls.
I'd recommend against using a static image for the launch screen for a variety of reasons.
- It can't be localized.
- It may distort based on the screen resolution and orientation of the device.
Instead, treat the launch screen as any other view controller. Add controls, images, and static text along with the appropriate layout constraints. This approach will give you a lot more flexibility and scale better.
If you really want to add the static image, add a UIImageView control to the launch view controller and set its dimensions to the extents of the view. Then, assign the image to the image view control.
You can not directly use the Launch Images. I found a workaround:
func getLaunchImageName() -> String? {
// Get All PNG Images from the App Bundle
let allPngImageNames = Bundle.main.paths(forResourcesOfType: "png", inDirectory: nil)
// The Launch Images have a naming convention and it has a prefix 'LaunchImage'
let expression = "SELF contains '\("LaunchImage")'"
// Filter the Array to get the Images with the prefix 'LaunchImage'
let res = (allPngImageNames as NSArray).filtered(using: NSPredicate(format: expression))
var launchImageName: String = ""
// Now you have to find the image for the Current Device and Orientation
for launchImage in res {
do {
if let img = UIImage(named: (launchImage as? String ?? "")) {
// Has image same scale and dimensions as our current device's screen?
if img.scale == UIScreen.main.scale && (img.size.equalTo(UIScreen.main.bounds.size)) {
// The image with the Current Screen Resolution
launchImageName = launchImage as? String ?? ""
// You can store this image name somewhere, I have stored it in UserDefaults to use in the app anywhere
UserDefaults.standard.set(launchImageName, forKey: "launchImageName")
break
}
}
}
}
return launchImageName
}
I think you created a launch screen and use imageview in it.
If you use it then you must put a image in main bundle not in Assets because assets will not call on launch time. use mainbundle image.
Hope it will help you.
In your LaunchVC take a full size UIImageView
- Put your set of images in the in a single resource folder as
Resources-> Images. - Put all images in
AssetCatalogas you already done. For this you must have 1x, 2x, 3x images sizes to show images inAssetCatalog.
I don't think it is possible that you have image either in bundle or in Asset Catlog and there is no typo for image name and still you don't get image.
Without knowing the image, its hard to tell.
One way could be to simply use a SVG file (or in terms of iOS a PDF Vector file) and just use a image asset with the Scales set to single scale.
If you have a image that is not "scalable" because of text or other stuff, you might need to consider building it yourself in iOS with labels and imageViews.
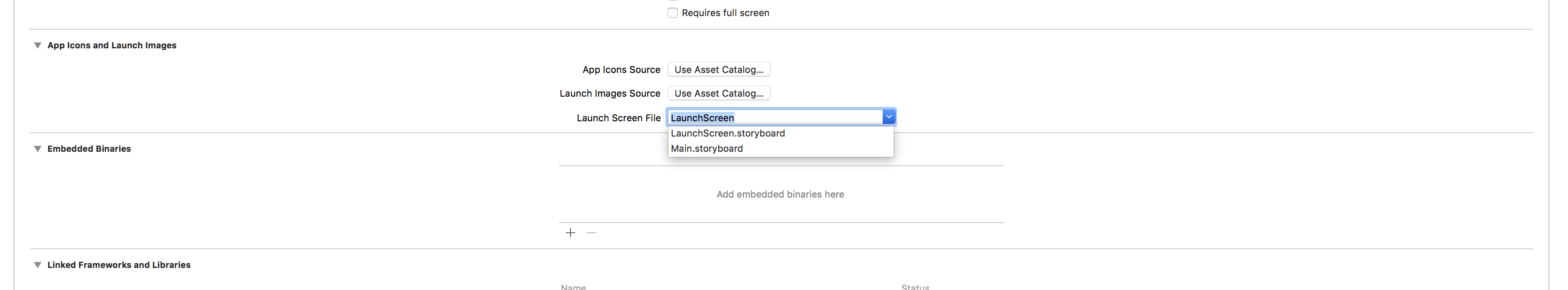
I think you need new launch screen for displaying your launch image. For this you create new storyboard and change default launch screen to your new launch screen in targets. See this image 
Here in Launch Screen File change select your new launch screen. This new launch screen can access your image files from assets.
In so many situations if we want to display animations in splash screen we follow this approach. Try this approach it can solve your problem.
© 2022 - 2024 — McMap. All rights reserved.
