My use case is probably a bit unique, but I am creating a dynamically-sized square grid using DOM elements encased in a flexbox. Each DOM element has an SVG image background and a height/width equal to calc(100vmin / <gridSize>). The SVG elements are simple:
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100">
<path stroke-width="2" stroke="#000" stroke-linecap="square" d="M0,50 h100 M50,0 v50"/>
</svg>
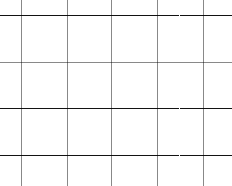
However, I noticed that some lines appear darker than others, and there are gaps between some SVG lines. (See picture below) I'm assuming this is due to pixel rounding because when I resize the browser, the gaps and thicknesses jump around.
I tried to round the pixels from the calc, but I am using styled-components so I am unable to use SASS / LESS functions like floor / ceil. I also noticed making the stroke width thicker alleviates the problem, but I would prefer to keep my lines thin.
Are there other ways I can make the lines consistent?