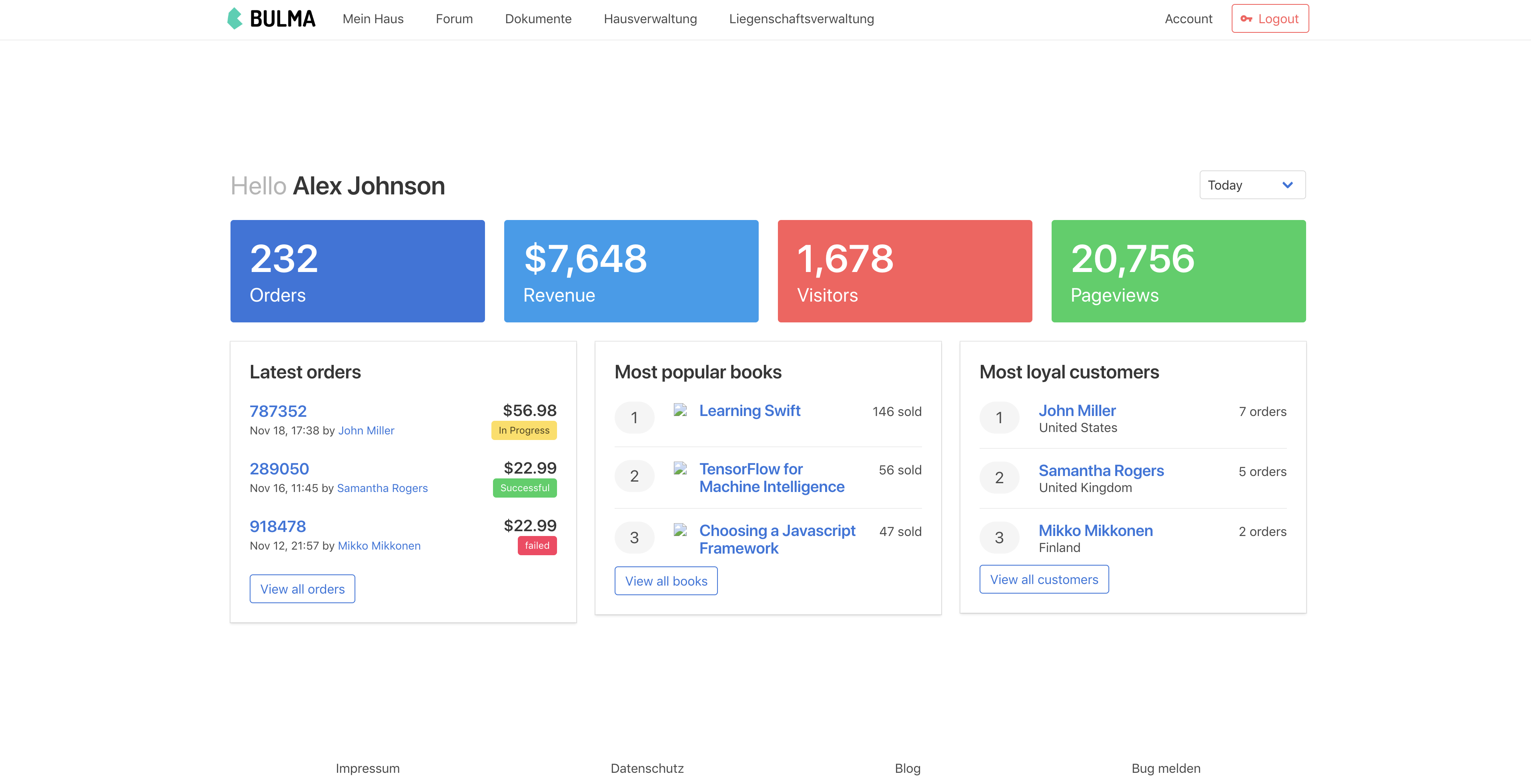
I want to create a fullheight layout with a top navigation bar, middle area and footer. The Top Navigation and Footer should always stay at the top and bottom, respectively. The layout I managed to create looks somewhat like this:
I implemented this with:
<section class="hero is-fullheight">
<div class="hero-head">
<the-navbar></the-navbar>
</div>
<div class="hero-body">
<div class="container">
<dashboard/>
</div>
</div>
<div class="hero-foot">
<tab-navigation></tab-navigation>
</div>
</section>
The problem now is that when I have other elements than the <dashboard/> in the hero-body (like a long list of boxes) the fullheight layout is lost, making the site longer than the display height. How can I make the hero-body div scrollable? I tried adding overflow: auto; but that doesn't work