I was looking for this solution.
So in case anybody is seeing this now.
To clarify, Chart.js v3 and v4 syntax is not backwards compatible with Chart.js v2.
The radial different scale line color solution provided by @timclutton will work for Chart.js v2.
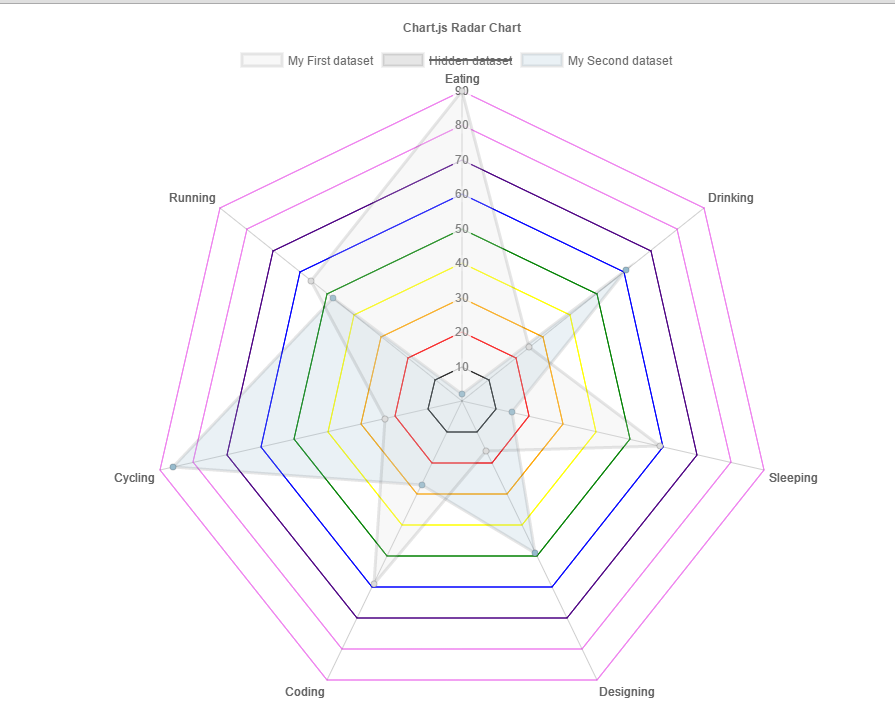
Example as shown for v2:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<canvas id="chart"></canvas>
var chartv2 = new Chart(document.getElementById('chart'), {
type: 'radar',
data: {},
options: {
scale: {
gridLines: {
color: ['black', 'red', 'orange', 'yellow', 'green', 'blue', 'indigo']
}
}
}
});
To apply the same grid line colors to v3 or v4:
Example for v3 and v4:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.0.0/chart.min.js"></script>
<canvas id="chart"></canvas>
var chartv3 = new Chart(document.getElementById('chart'), {
type: 'radar',
data: {},
options: {
scales: {
r: {
grid: {
color: ['black', 'red', 'orange', 'yellow', 'green', 'blue', 'indigo']
}
}
}
}
});