Ng-select is not displaying bindLabel value to the client. There is not a single Error as well. I have a couple of ng-select dropdowns. and It is showing value in one Dropdown in one div. However, even if I am using the same dropdown in another div it is not showing that value.
This is my dropdown for one div:
<div class="col-12 col-sm-12 col-md-4 m-auto mt-2">
<ng-select [items]="immigrationOptions" placeholder="Immigration Status" bindLabel="immigration_s_name"
bindValue="id" [ngClass]="{ 'is-invalid': submitted && f.immigration_status_id.errors }" appendTo="body" [virtualScroll]="true" formControlName="immigration_status_id" [(ngModel)]="immigrationOption" aria-describedby="cnt_immigration_status_id">
</ng-select>
<small id="cnt_immigration_status_id" class="form-text text-muted">Immigration Status</small>
<div *ngIf="submitted && f.immigration_status_id.errors" class="invalid-feedback">
<div *ngIf="f.immigration_status_id.errors.required">Immigration status is required</div>
</div>
</div>
I am using the same dropdown twice. However, it is not displaying label's to the user in the second dropdown of another div
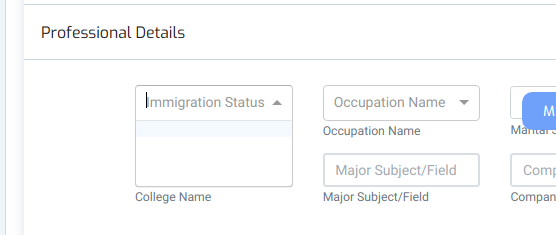
Please check the attached screenshot as well.

This is not showing any value in the dropdown. This is showing Values in dropdown:


immigrationOptionsstructured like? Can you give a sample of how the data is structured? – Goldsmith