https://reacttraining.com/react-router/web/example/auth-workflow
My implementtaion of the Private-Route in the react-router-dom docs
function PrivateRoute({ authenticated, ownProps }) {
let {component:Component, ...rest} = ownProps
//PrivateRoute, If not authenicated ie false, redirect
return (
<Route
// JSX Spread sttributes to get path for Route
{...rest}
render={() => authenticated ? (
<Component />
) :
<Redirect
to={{pathname: "/" }}
/>
}
/>
);
}
export default PrivateRoute
PrivateRoute been a connected component getting authentication status from Redux-Store.
I am trying to test the connected component, using redux-mock-store and mount from enzyme.
import configureStore from 'redux-mock-store'
const mockStore = configureStore()
const authStateTrue = {auth: {AUTHENTICATED: true}};
test('Private path renders a component when auntentication is true', () => {
const store = mockStore(authStateTrue)
const AComponent = () => <div>AComponent</div>
const props = {path:"/aprivatepath" ,component:<AComponent/>};
let enzymeWrapper = mount(<Provider store={store}>
<BrowserRouter>
<PrivateRoute path="/aprivatepath" component={AComponent}/>
</BrowserRouter>
</Provider>);
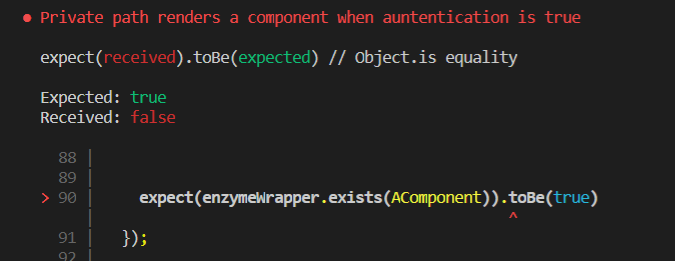
expect(enzymeWrapper.exists(AComponent)).toBe(true)
});
Seems the component passed to the PrivateRoute is not existing even if the authentication in state is true.
How do I test a component is rendered or redirected in PrivateRoute.