I am really trying to understand something. I want to create a button with some text on it. The button have a frame and a color (color is same as background). When I tap that button I want the some effect to produce (some kind of discolouration to entire button). If the color is the same as the background just the text is coloured different during the tap. If I have a button with red background the effect is produced to the whole button. I have attached a picture on how things should look.
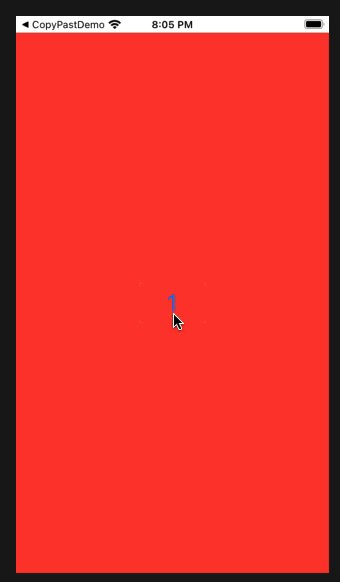
Before tap button should look like this:
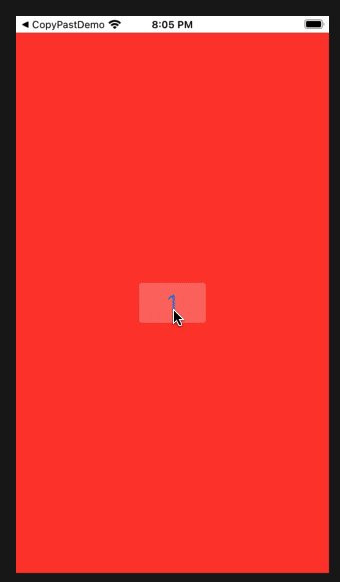
When the user press the button (without release) the button looks like this:

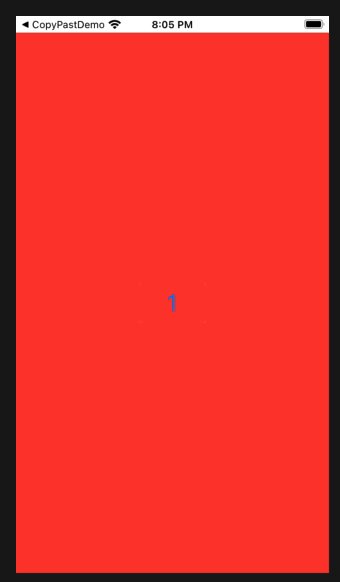
In my case the red rectangle color is the same as the background color.But I want to have the same rectangle overlay. Instead of this I obtain the following.
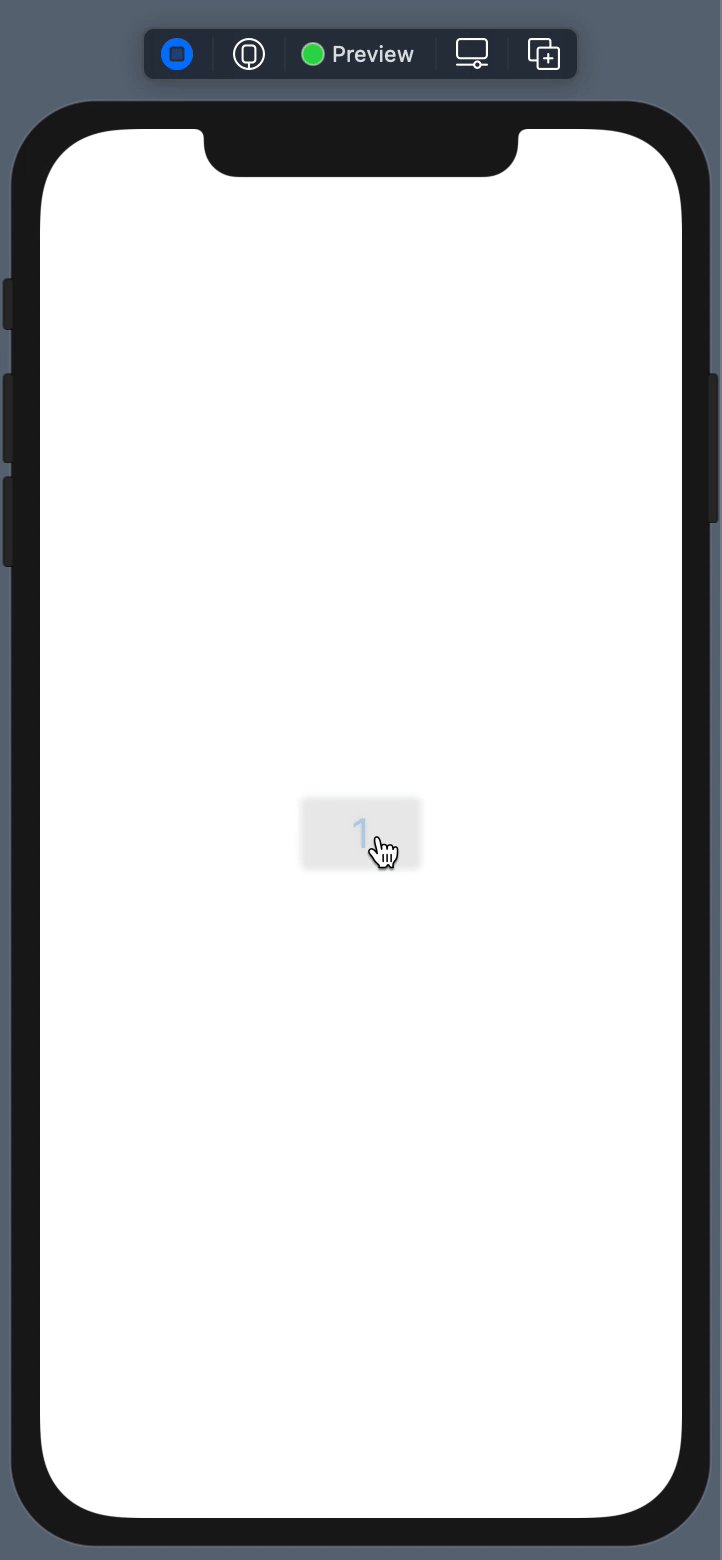
Before tap:
During the tap:
In this case only the number has some sort of overlay. But the rectangle not.
Here is the code. What should I change to obtain the same feedback if the button is coloured the same as the background?
Button(action: {
some action
}){
Text("1")
.font(.title)
.foregroundColor(.blue)
.frame(width: 80, height: 48)
.background(Color.white)
.cornerRadius(4)
}