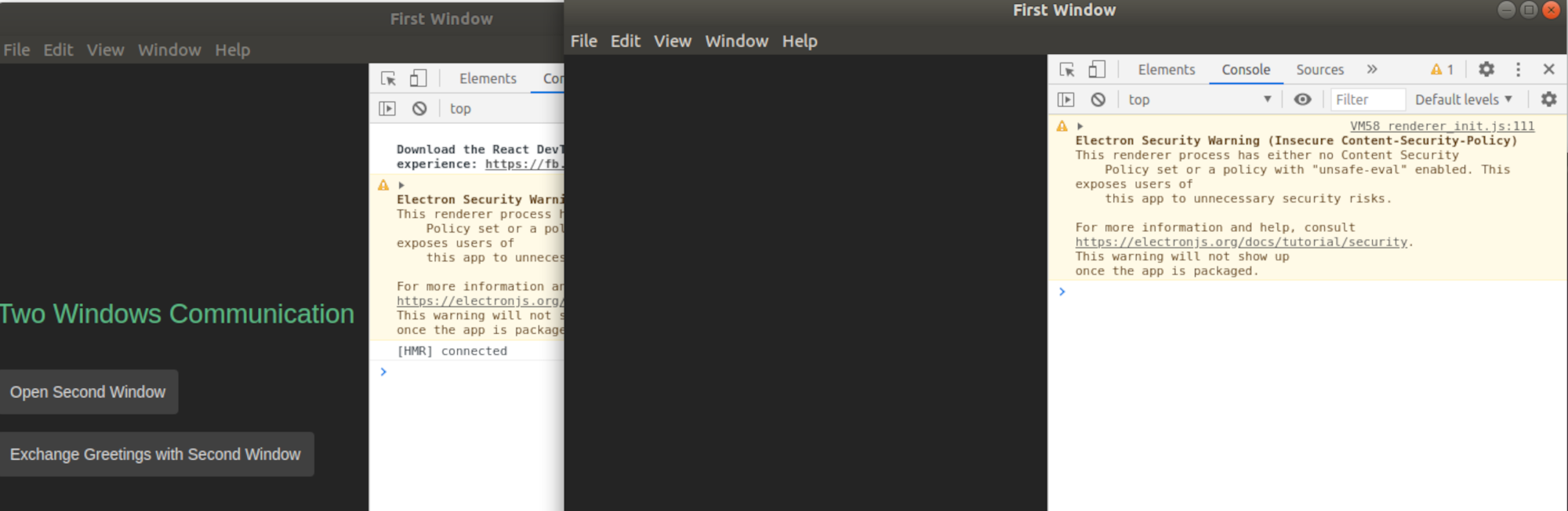
I realized that the second electron browser window, does actually opens, but it doesn't render correctly.
In /tools/forge/forge.config.js I have two entryPoints for the two windows:
entryPoints: [
{
// React Hot Module Replacement (HMR)
rhmr: 'react-hot-loader/patch',
// HTML index file template
html: path.join(rootDir, 'src/index.html'),
// Renderer
js: path.join(rootDir, 'src/renderer.ts'),
// Main Window
name: 'main_window',
// Preload
preload: {
js: path.join(rootDir, 'src/preload.ts'),
},
},
{
// React Hot Module Replacement (HMR)
rhmr: 'react-hot-loader/patch',
// HTML index file template
html: path.join(rootDir, 'src/index_two.html'),
// Renderer
js: path.join(rootDir, 'src/renderer_two.ts'),
// Main Window
name: 'main_window2',
// Preload
preload: {
js: path.join(rootDir, 'src/preload.ts'),
},
},
],
And this is the related part in main.ts :
declare const MAIN_WINDOW_WEBPACK_ENTRY: string;
declare const MAIN_WINDOW_PRELOAD_WEBPACK_ENTRY: string;
let mainWindow;
let mainWindow2;
const createWindow = (): void => {
mainWindow = new BrowserWindow({
})
mainWindow.loadURL(MAIN_WINDOW_WEBPACK_ENTRY);
mainWindow2 = new BrowserWindow({
})
// Is this correct??
mainWindow2.loadURL(MAIN_WINDOW_WEBPACK_ENTRY);
}
/src/renderer.ts :
import './app';
/src/renderer_two.ts :
import './app_two'
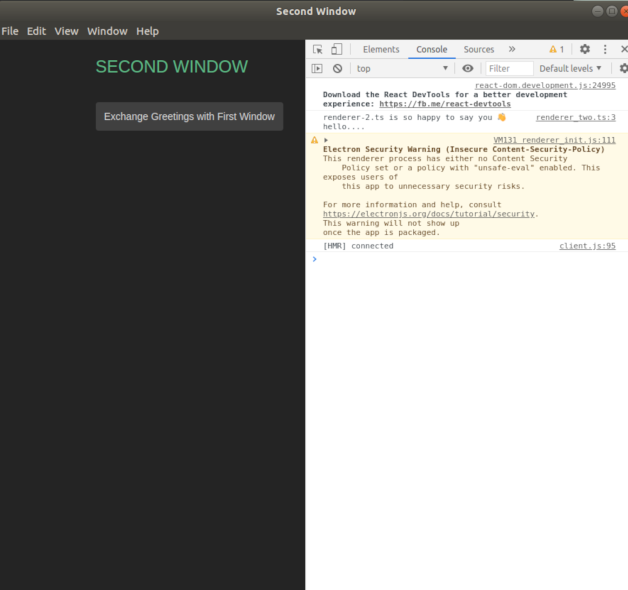
In src/app_two/components/App_two.tsx :
class App extends React.Component {
render(): JSX.Element {
return (
<div className='container'>
<h2 className='heading'>
SECOND WINDOW
</h2>
<p>
<button id="exchange-greetings-with-first-window" onClick={() => {
exchangeGreetingsFunct();
}}>Exchange Greetings with First Window</button>
</p>
</div>
);
}
}
As you can see, the second window, which is the one on the right, doesn't rendere correctly: