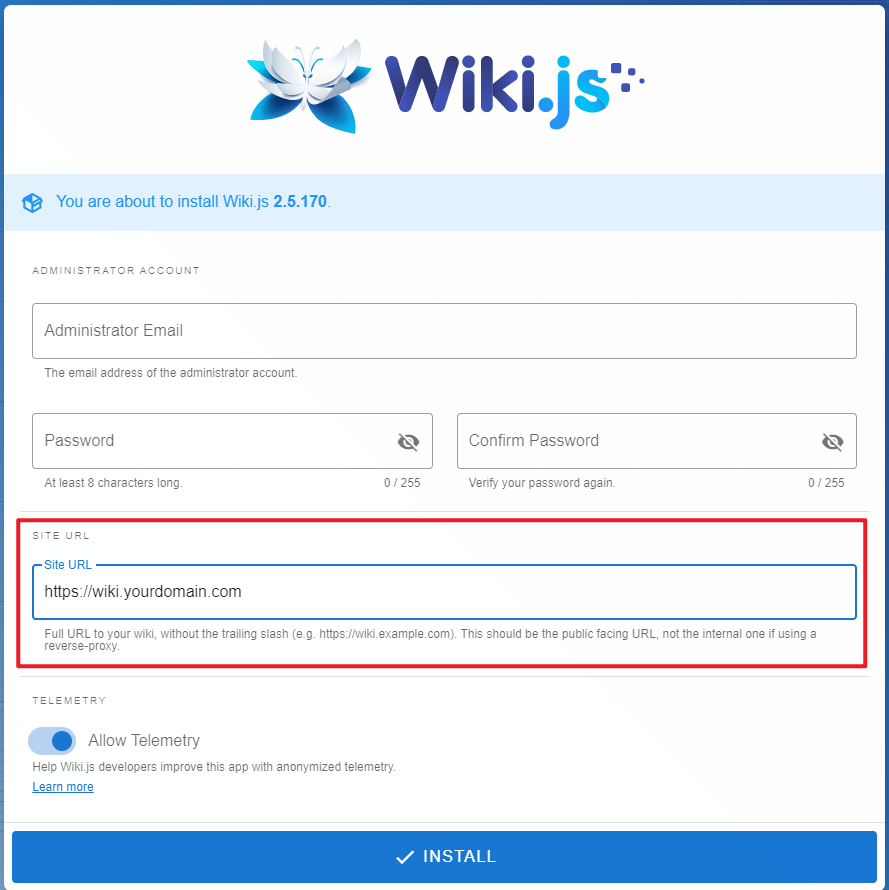
After configuring my database and running my Wiki.js instance using nodejs, I was prompted to "install" Wiki.js on localhost:3000. However, there is this input bar asking for the public URL wiki.example.com:
 I am trying wiki.js out on my own computer, which has nothing to do with public URLs. In the future, I plan to use
I am trying wiki.js out on my own computer, which has nothing to do with public URLs. In the future, I plan to use nginx to reverse proxy received request to two different ports on my server, which also does not require public URL exposing to the service (proxied by nginx already).
Therefore I am curious: Why does wiki.js need public URL when installing? What do I need to configure when testing Wiki.js on my computer? What do I need to configure in nginx reverse proxy and what to fill here in the public URL input bar?
