I have built a simple Spring Boot Rest Controller that does nothing but return a custom Java Object - Data. Everything compiles and runs normally. When I fetch from the endpoint, I get the data as expected.
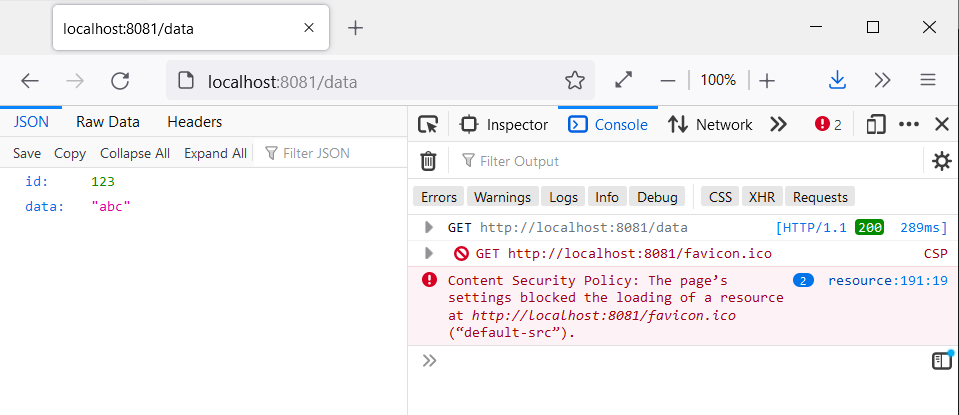
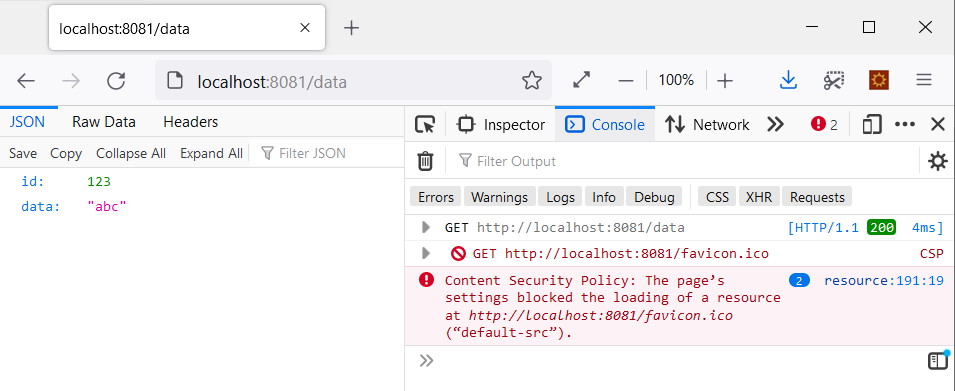
However, when looking under the hood using "Inspect Element" on Firefox, I see an error due to Content Security Policy (CSP). The Content-Security-Policy error says the following:
"Content Security Policy: The page’s settings blocked the loading of a resource at http://localhost:8081/favicon.ico (“default-src”)."
I tried a few solutions, all to no avail.
- I tried to disable the icon through the application.properties, but that didn't seem to have any effect.
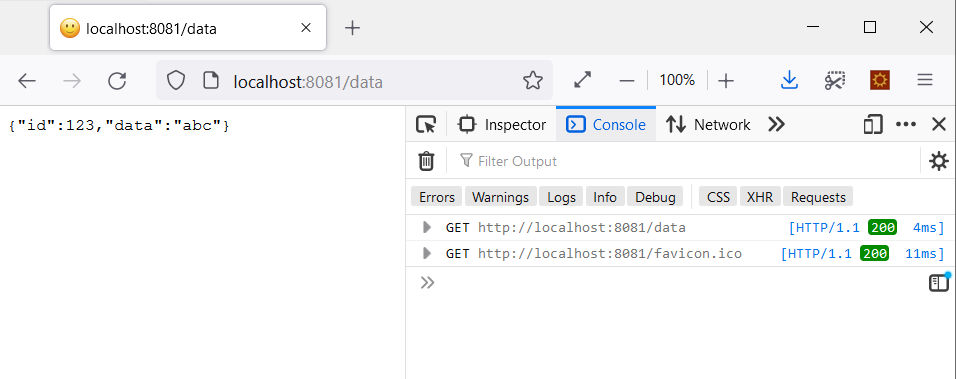
- I created an icon called "favicon.ico" and placed it in the proper directories. Annoyingly enough, this page still threw an error, meanwhile all my other pages started to get icons.
- I tried many permutations of headers including setting the Content-Security-Policy header to be default src self. None worked, though this is likely the source of the problem, as there seem to be a lot of moving parts that I don't fully grasp.
- I tried to create a GET endpoint for "/favicon.ico", but that didn't seem to accomplish anything at all.
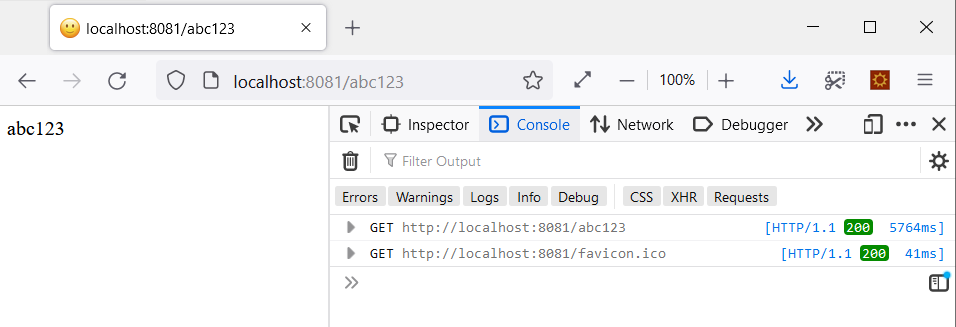
- I had added in the icon to my directory at this point, so when I attempted to hit the endpoint, it just sent me an image of my icon, with the icon also showing in the tab at the top of my browser, and no error in the logs.
- I tried to mess around with the WebSecurityConfigurerAdapter, but that quickly got out of hand, and frankly, a lot of it didn't make sense.
Here are my files.
Application properties = application.properties
spring.mvc.favicon.enabled=false
Main file - DemoApplication
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
System.getProperties().put( "server.port", 8081);
SpringApplication.run(DemoApplication.class, args);
}
}
Rest Controller = DataController
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DataController
{
@GetMapping("/data")
public Data data()
{
return new Data(123, "abc");
}
}
Returning Type = Data
public class Data
{
private final long id;
private final String data;
public Data(long id, String data) { this.data = data; }
public long getId() { return this.id; }
public String getData() { return this.data; }
}