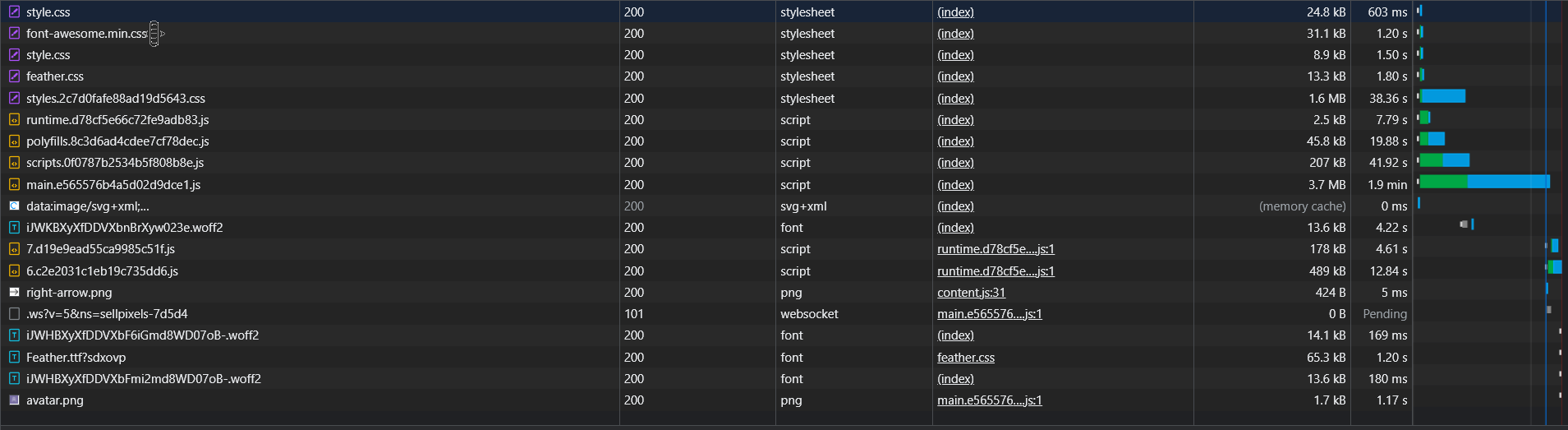
I am working on an application I have made deployment of my application now the issue I am facing is some of my prod files taking too much time load here is the screenshot from my network tab. I have also tried --aot and optimizer command while making prod build How to overcome this?
How to compress Angular 11 application prod files
First approach is to have your production server serve gzipped files. This will considerably reduce load time. How you do this depends on your server, not on Angular.
The second (complementary) approach is to reduce your Angular bundle size. There are a million ways of doing that, not least by implementing lazy loading wherever possible
I would suggest using npm package gzipper
- Run
npm install -g gzipperto install gzipper globally - Run
ng build --prodor your build script in angular project - Run
gzipper compress ./distto compress the files in dist folder
Note: Enable gzip compression on server end
© 2022 - 2024 — McMap. All rights reserved.