I can't get env() to work.
* {
padding: 0;
margin: 0;
}
.testclass {
background-color: green;
padding-bottom: env(safe-area-inset-bottom);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="testclass">Hello there</div>
</body>
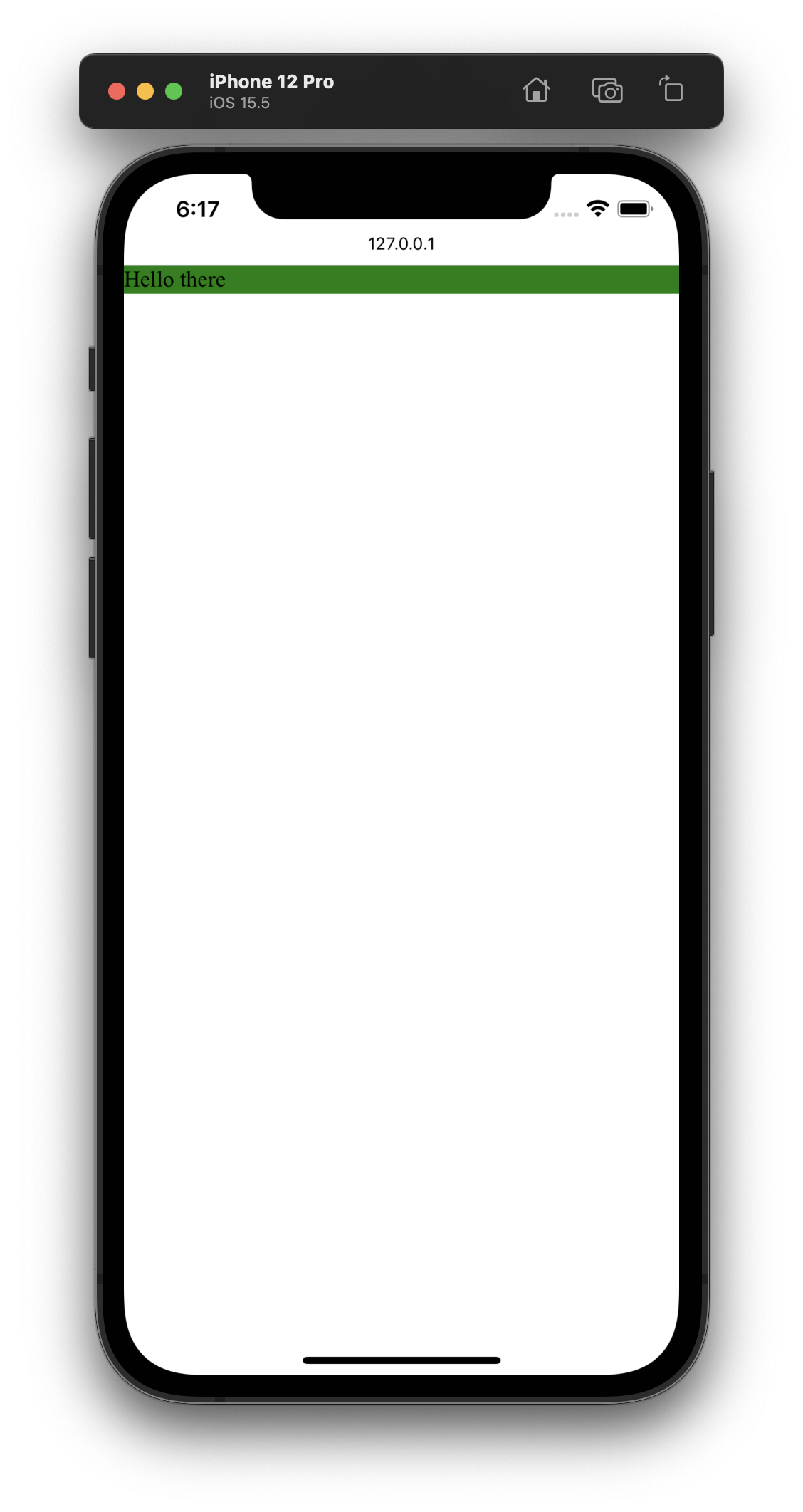
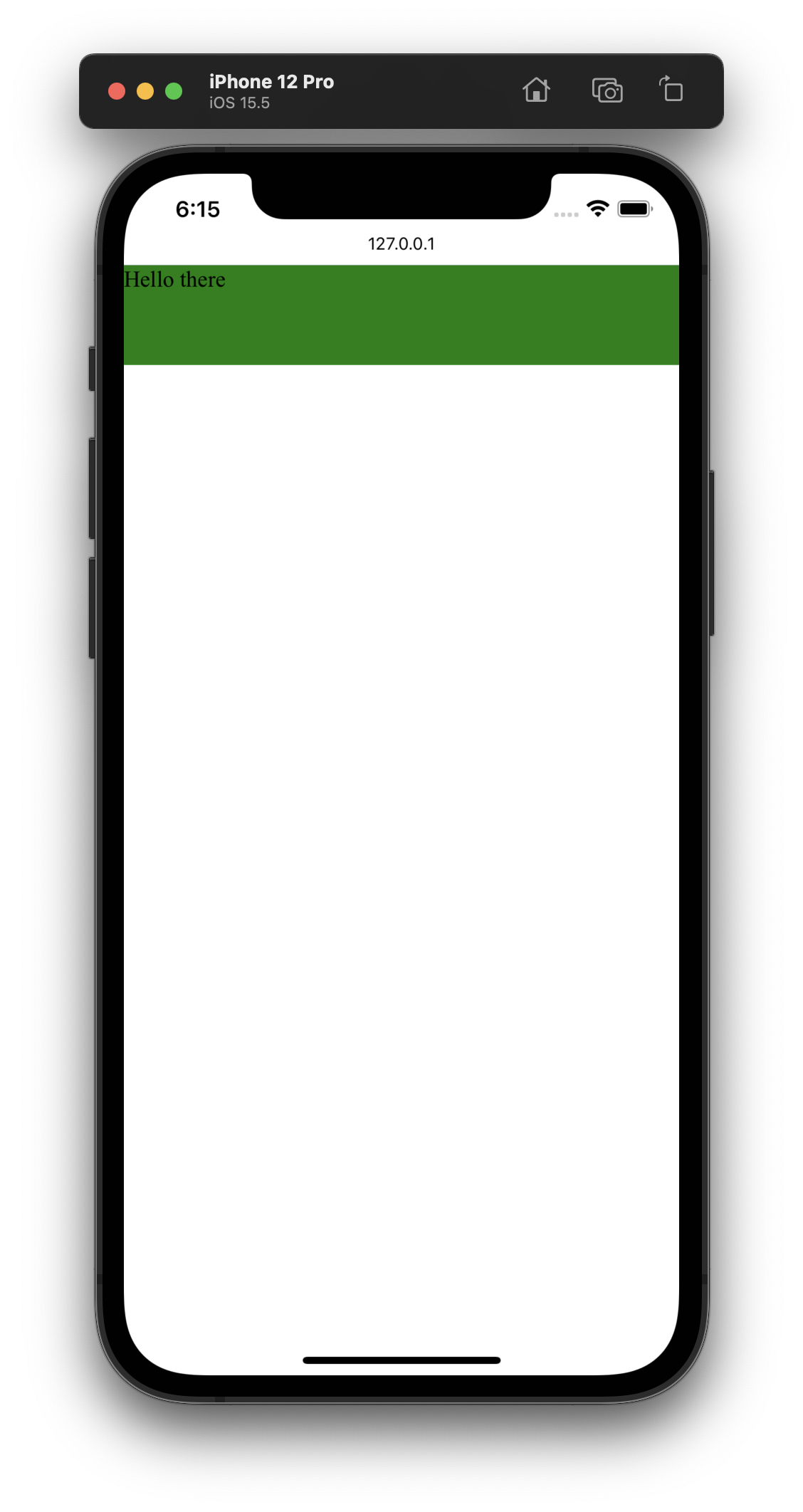
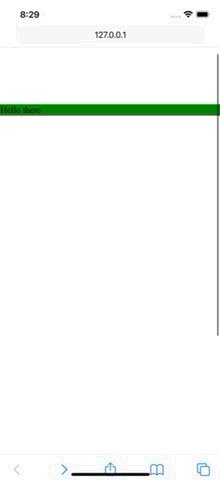
</html>This is what it looks like:
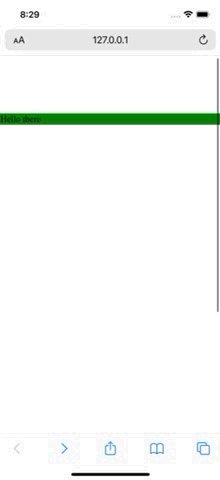
Adding the padding with padding-bottom: 50px works as expected:
What am I doing wrong here?
EDIT: I figured it mostly out (see answer), but it's still not working when adding the website to the home screen. Maybe that has something to do with Webpack.