Firstly, define a frametab in main layout.
<tabhost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent">
<linearlayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp">
<tabwidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content">
<framelayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp">
</framelayout>
</tabwidget>
</linearlayout>
</tabhost>
Then, create a activity extends from TabActivity
Resources res = getResources();
TabHost tabHost = getTabHost();
TabHost.TabSpec spec;
Intent intent;
intent = new Intent().setClass(this, DashboardActivity.class);
spec = tabHost.newTabSpec("home").setIndicator("Home", res.getDrawable (R.drawable.ic_tab_dashboard)).setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, CreditCardActivity.class);
spec = tabHost.newTabSpec("sample1").setIndicator("Sample Tab",res.getDrawable (R.drawable.ic_tab_sample1)).setContent(intent);
tabHost.addTab(spec);
If you want to rolover tab, use selector layout:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/helpblue" android:state_selected="true">
<item android:drawable="@drawable/helpgray"></item>
</item></selector>
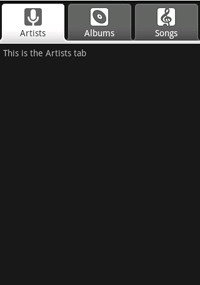
Here is sample screenshots.
alt text http://rayyildiz.com/wp-content/uploads/2010/06/android_sample_tab-201x300.png alt text http://rayyildiz.com/wp-content/uploads/2010/06/android_sample_tab2-201x300.png


TabActivityis only needed for the main Activity which hosts the tabs. All the other activities in the tabs can simply extend Activity and they will run just fine. – Volost