I have a JButton which I want to set the background to a color.
JButton button = new JButton();
button.setVisible(true);
button.setPreferredSize(new Dimension(student_scroll.getWidth(), 50));
button.setBorder(BorderFactory.createLineBorder(Color.WHITE, 1));
button.setBackground(Color.BLACK);
button.setForeground(Color.WHITE);
button.setOpaque(true);
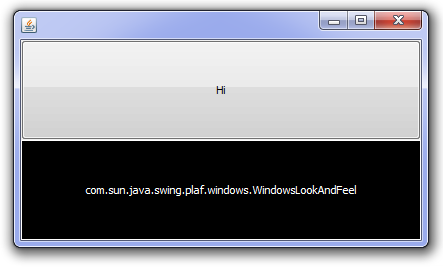
I used this for mac and it showed up as I wanted it to be. However, upon trying it on windows, the foreground is white(as it should) but the background is empty.
Setting background color to JButton
says to add button.setContentAreaFilled(false); which I did but had no effect. Most others say to add button.setOpaque(true);which I also did already.
What else do I have to do so that it will show up with a black background?
EDIT
As requested, the SSCCE:
import java.awt.Color;
import java.awt.Container;
import java.awt.Dimension;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class MainSwing extends JFrame {
private static final long serialVersionUID = -8231889836024827530L;
public static void main(String[] args) {
try {
System.setProperty("apple.laf.useScreenMenuBar", "true");
System.setProperty("com.apple.mrj.application.apple.menu.about.name", "Test");
UIManager.put("ScrollBarUI", "main.CustomScrollBarUI");
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
}
catch(ClassNotFoundException e) {
System.out.println("ClassNotFoundException: " + e.getMessage());
}
catch(InstantiationException e) {
System.out.println("InstantiationException: " + e.getMessage());
}
catch(IllegalAccessException e) {
System.out.println("IllegalAccessException: " + e.getMessage());
}
catch(UnsupportedLookAndFeelException e) {
System.out.println("UnsupportedLookAndFeelException: " + e.getMessage());
}
SwingUtilities.invokeLater( new Runnable() {
public void run() {
JFrame frame = new JFrame() {
Container c = getContentPane();
JButton button = new JButton("Hello");
{
button.setText("Hello");
button.setVisible(true);
button.setPreferredSize(new Dimension(100, 50));
button.setBorder(BorderFactory.createLineBorder(Color.WHITE, 1));
button.setBackground(Color.BLACK);
button.setForeground(Color.WHITE);
button.setOpaque(true);
c.add(button);
}
};
frame.setSize(500, 500);
frame.setBackground(Color.BLACK);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
}
It seems that the problem has something to do with the line: UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName()); as when I remove it, the buttons are black.


setContentAreaFilled(false)and orsetBorderPainted(false). The "fill" effect is provided by the look and feel delegate and I don't know any way to effect the colors it uses – Calcaneusbutton.setVisible(true);not necessary. Just add it (to a container possibly, that is added) to a top level window (frame, window, dialog etc.) that is itself packed after components are added, then set visible.button.setPreferredSize(new Dimension(student_scroll.getWidth(), 50));If the button has no text, the size is easily set using a (possibly transparent) image. If the button has text the size is better determined from the font size ant text content, and the margins and borders of the button that contains it. In neither case do we need to set a preferred size. – Phyllys