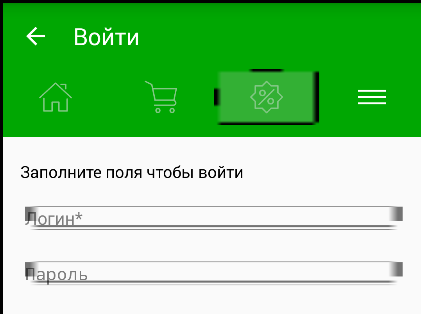
I use TabLayout like tabs for ViewPager. When I pressing some tab I get background with strange color of tab. And independently of TabLayout EditText background also in strange view. This result in API 19. And in API 22 all work perfect

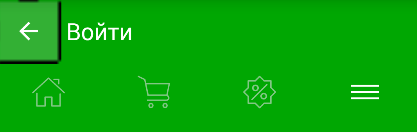
When I press back button in toolbar I have similar background with strange color

There is fragment xml where I use TabLayout and Toolbar
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
android:layout_marginBottom="10dp"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
</android.support.design.widget.CoordinatorLayout>
This is fragment xml where I use EditText
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Заполните поля чтобы войти"
android:textColor="@color/black"/>
<EditText
android:id="@+id/edt_firstname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Логин*"
android:textSize="15sp"
android:textColorHighlight="#F14040"
android:layout_marginTop="10dp"
style="@style/Base"
android:backgroundTint="@color/colorPrimary"
android:inputType="phone"
android:maxLength="13"
/>
<EditText
android:id="@+id/lastname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Пароль"
android:textSize="15sp"
android:textColorHighlight="#F14040"
android:layout_marginTop="10dp"
style="@style/Base"
android:backgroundTint="@color/colorPrimary"
android:inputType="textPassword"
/>
This is my style xml
<style name="MyMaterialTheme" parent="MyMaterialTheme.Base">
</style>
<style name="MyMaterialTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorPrimary</item>
<item name="searchViewStyle">@style/SearchViewMy</item>
</style>
<style name="Theme.App.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorControlNormal">#c5c5c5</item>
<item name="colorControlActivated">@color/colorPrimary</item>
<item name="colorControlHighlight">@color/colorPrimary</item>
</style>
And in Manifest I set
android:theme="@style/MyMaterialTheme"
