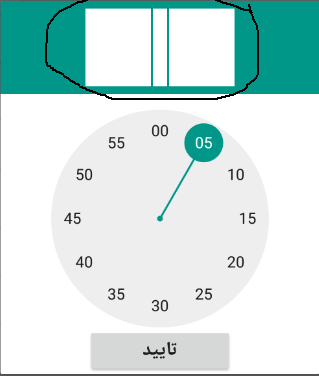
I've got a time picker in my custom dialog. This is the result :
This is my code:
<style name="DialogStyler2" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="android:background">#FFFFFF</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:windowNoTitle">true</item>
</style>
final Dialog dialog = new Dialog(SabadKharid_s1.this, R.style.DialogStyler2);
dialog.setContentView(R.layout.dialogtime);
timePicker = (TimePicker) dialog.findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
WindowManager.LayoutParams lp = new WindowManager.LayoutParams();
lp.copyFrom(dialog.getWindow().getAttributes());
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialog.show();
dialog.getWindow().setAttributes(lp);
As you can see, the hour and minute textView in title the are white. How can I change their background color?


<item name="android:background">#FFFFFF</item>. Try change it to another color – Guiana