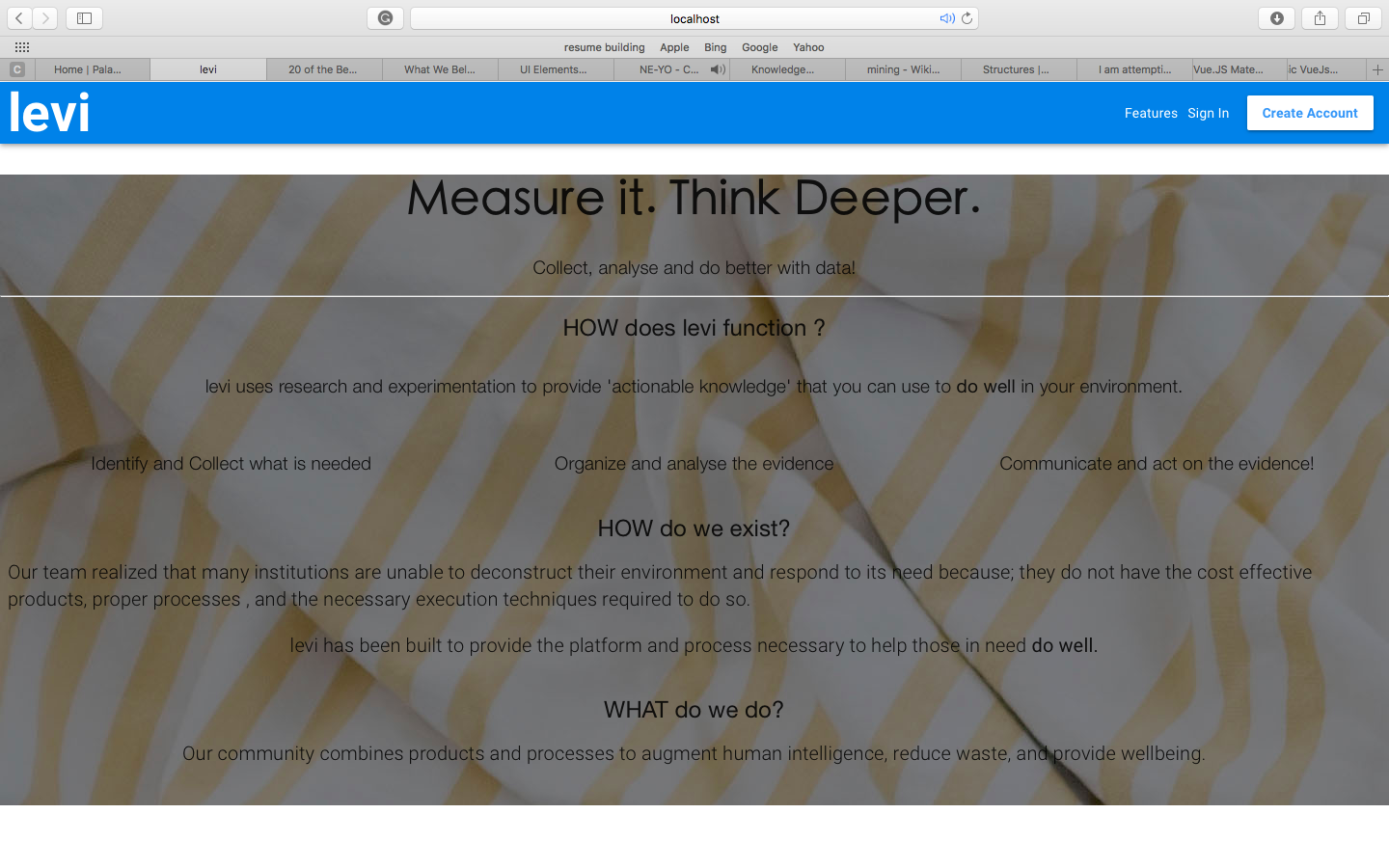
I want to add a background image that covers the whole page. However this is how it looks now :
I want it to span the whole web page. How would this be done in vue.js?
I also want an animated toolbar so that when the page is not scrolling the toolbar is transparent and takes the look of the background image. When it scrolls the toolbar will have the current blue color
Here is my fiddle
THIS is the HTML
<template>
<div id = "background">
<div class = "" id = "explain">
<h1 class = "md-title">{{ message }}</h1>
<h3> Collect, analyse and do better with data!</h3>
</div>
<hr>
<md-layout id = "container">
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
<span class="md-headline">HOW does levi function ?</span>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
<h3>levi uses research and experimentation to provide
'actionable knowledge' that you can use to <b>do well </b>in your environment. </h3>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="33" md-flex-large = "33" md-flex-xlarge = "33">
<h4> Identify and Collect what is needed</h4>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="33" md-flex-large = "33" md-flex-xlarge = "33">
<h4> Organize and analyse the evidence</h4>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="33" md-flex-large = "33" md-flex-xlarge = "33">
<h4>Communicate and act on the evidence! </h4>
</md-layout>
</md-layout>
<md-layout id = "Identity">
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
<span class="md-headline"> HOW do we exist?</span>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
Our team realized that many institutions are unable to deconstruct their environment and respond to its need because; they do not have the
cost effective products, proper processes , and the necessary execution techniques required to do so.
<p>levi has been built to provide the platform and process necessary to help those in need <b>do well.</b></p>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
<span class="md-headline">WHAT do we do?</span>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
Our community combines products and processes to augment human intelligence, reduce waste, and provide wellbeing.
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
<span class="md-headline"></span>
</md-layout>
<md-layout md-flex-xsmall="100" md-flex-small="100" md-flex-medium="100" md-flex-large="100" md-flex-xlarge="100">
</md-layout>
</md-layout>
</div>
</template>
THIS is the CSS
<style scoped>
h1 {
font-family: Helvetica neue;
text-align: center;
font-weight: 400;
font-size: 49px;
line-height: 1.1em;
font-family: Heiti SC;
}
h2 {
font-family: Helvetica neue;
text-align: center;
font-weight: 600;
font-size: 19px;
}
h3 {
font-family: Helvetica neue;
text-align: center;
font-weight: 300;
font-size: 19px;
}
h4 {
font-family: Helvetica neue;
text-align: center;
font-weight: 300;
font-size: 19px;
}
#Identity > .md-layout {
/*background-color: lightgrey;*/
border-color: black;
align-items: center;
justify-content: center;
/*border-style: dotted;*/
border-width: 1px;
padding: 8px;
font-weight: 200;
font-size: 20px;
line-height: 1.4em;
}
span {
font-family: Helvetica neue;
}
THIS is the css syntax for rendering the background.
#background { background: url(../../assets/whiteCoffeedarken.jpg); }
#container > .md-layout {
/*background-color: lightgrey;*/
border-color: black;
align-items: center;
justify-content: center;
/*border-style: dotted;*/
border-width: 1px;
padding: 8px;
}
</style>


background-size: cover;– Smriti