I get an error when I make a query/mutation/subscription with gql (from 'graphql-tag').
Has anyone had this error and know how to fix it ?
Here is my code :
import React from 'react';
import { Mutation } from 'react-apollo';
import MUTATION from './query.js';
import gql from 'graphql-tag';
const ADD_POST_MUTATION = gql`
mutation addPost($content: String!, $author: String!) {
addPost(content: $content, author: $author) {
content
author
}
}
`;
export default class Tool extends React.Component {
state = {
content: '',
author: localStorage.getItem('user') || ''
};
handleSubmit = (e, mutation) => {
console.log(mutation);
e.preventDefault();
mutation({ variables: { content: this.state.content, author: this.state.author }})
.then(res => console.log(res))
.catch(e => console.log(e));
}
render() {
return (
<Mutation mutation={MUTATION}>
{(addPost, { data }) => (
<div>
<div>Poster un commentaire</div>
<form onSubmit={e => this.handleSubmit(e, addPost)}>
<textarea onChange={e => this.setState({ content: e.target.value })}></textarea>
<button type='submit'>Poster</button>
</form>
</div>
)}
</Mutation>
);
}
};
The error occurs again for this query:
const FETCH_POST_QUERY = gql`
query {
getPost {
id
content
author
}
}
`;
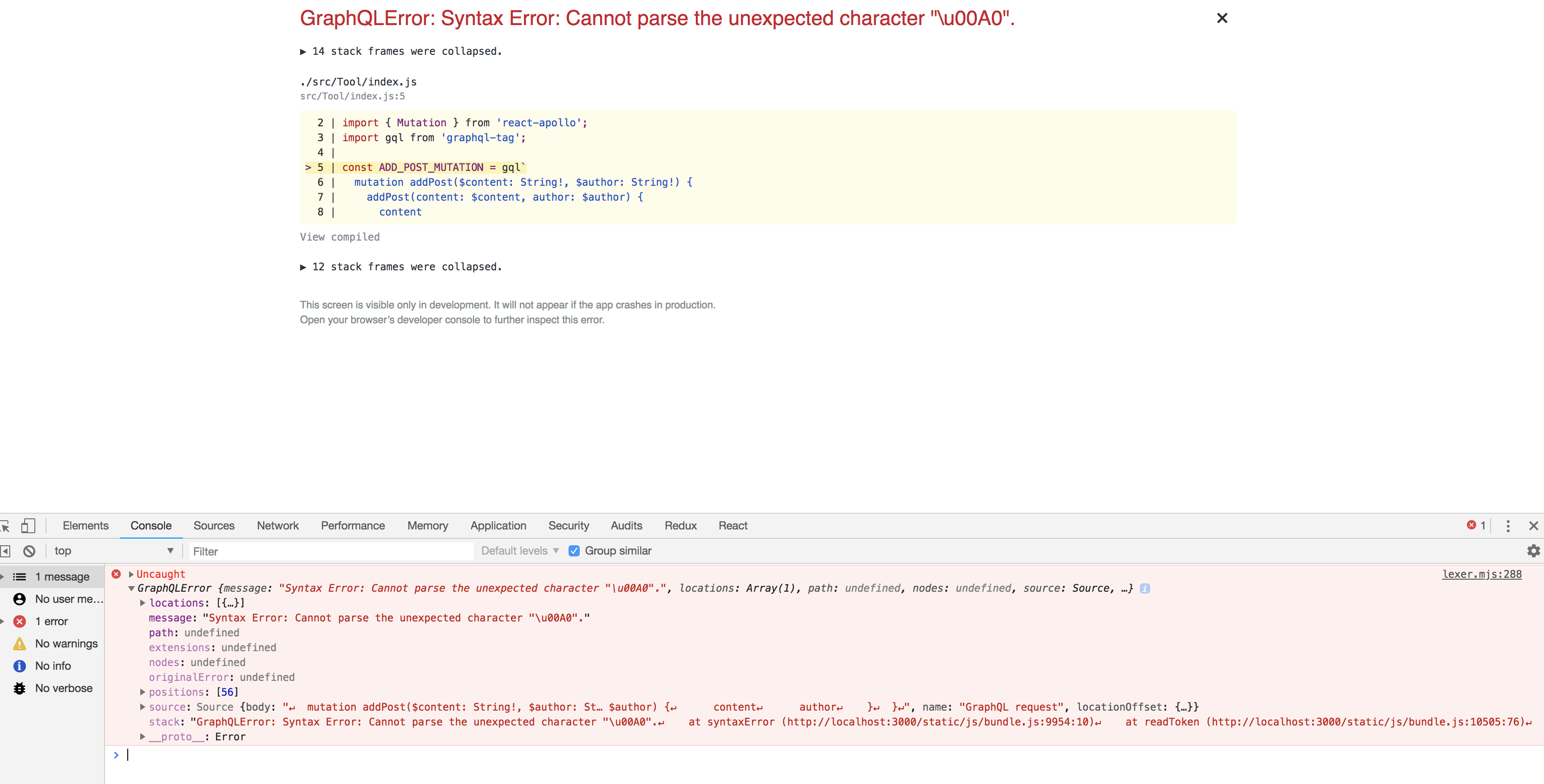
And I got this error :