I am using openlayers on Angular to display a map with here-api as the map tile provider.
Openlayers 6.1.1
Angular 8.0.0
However, when the page is loaded the map does not fill the whole width.
This happens on Edge & Chrome for Windows (PC), and Chrome on Android.
In Windows, the map will use the whole width only when the browser window is resized.
In Android, the width is filled when the map is scrolled out of view and back in to view again.
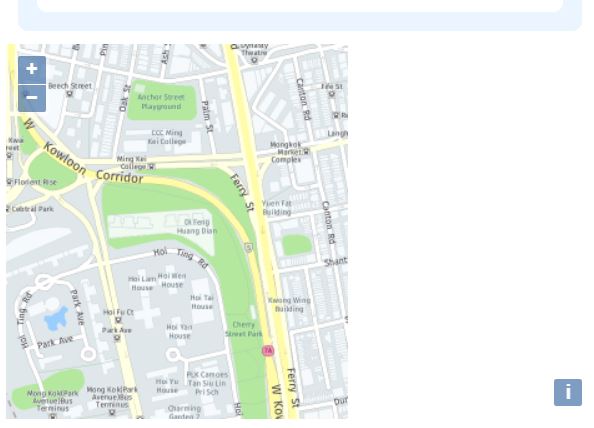
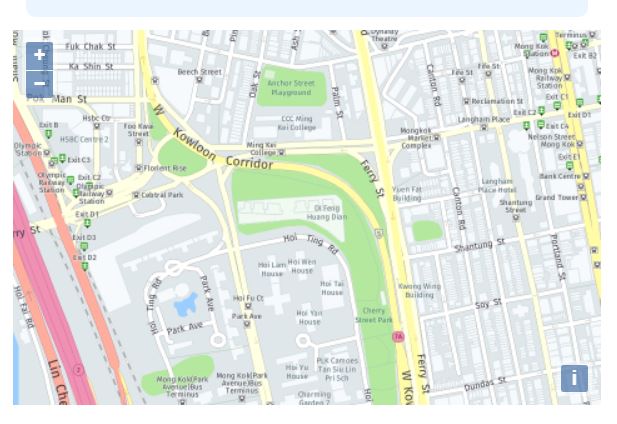
The screenshots below demonstrates what the map looks like before & after resizing the browser.
Partial width map on initial display

Map uses full width after window resize

My Angular component map config looks like this:
addCommonProjections();
this.source = new XYZ({
url: 'https://{1-4}.base.maps.ls.hereapi.com' +
'/maptile/2.1/maptile/newest/normal.day/{z}/{x}/{y}/512/png?apiKey=someApiKey',
attributions: 'Map Tiles © ' + new Date().getFullYear() + ' developer.here.com'
});
this.layer = new TileLayer({
source: this.source
});
this.view = new View({
center: fromLonLat([this.property.longitude, this.property.latitude ]),
zoom: 16
});
this.map = new Map({
target: 'map',
interactions: defaultInteractions({
onFocusOnly: true
}),
layers: [this.layer],
view: this.view
});
The html template looks like this:
<div tabindex="1" style="width: 100%; height: 300px;" id="map"></div>
To eliminate the map tile provider here-api as the cause of the problem, I also tried subsituting the XYZ.url in the Angular component map config with openstreetmap:
https://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png
But this resulted in the same problem as above, so I suspect this may be an issue with openlayers.
Any help or suggestions would be much appreciated.
Thank you!
QUESTION UPDATED: 20th Feb 2020
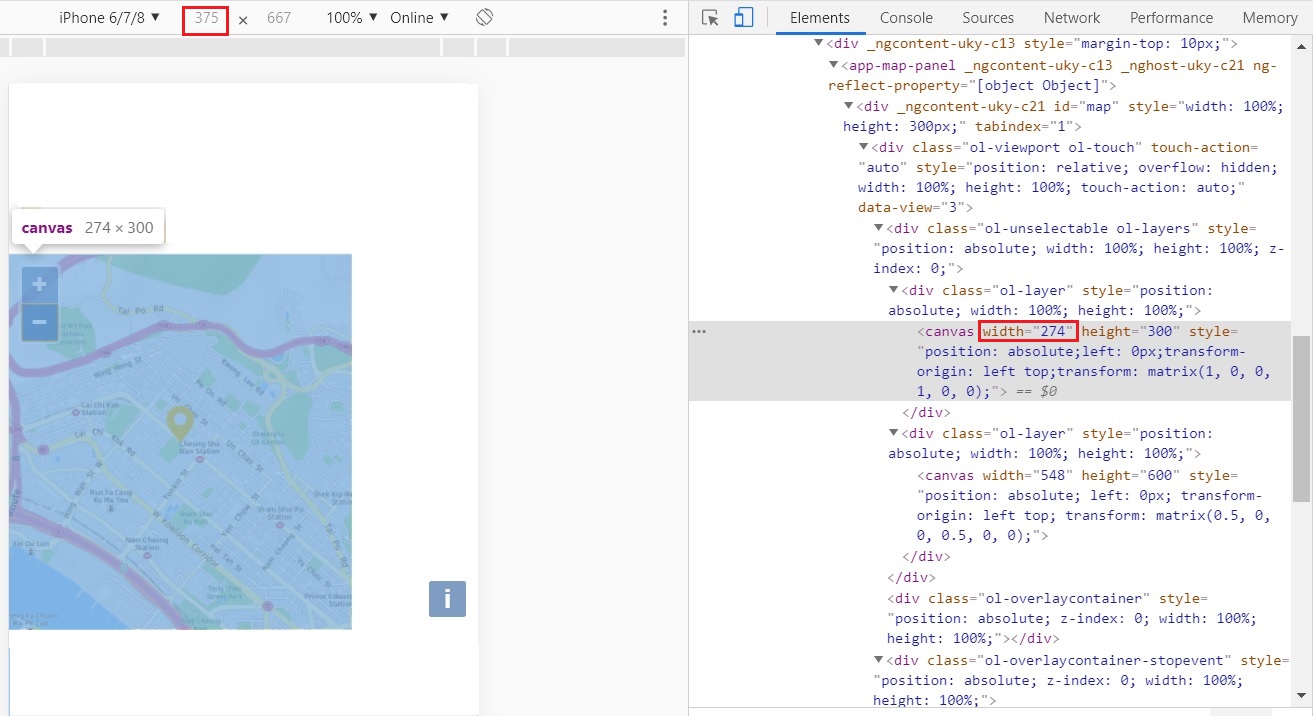
The suggestion from @sep7696 led me to dig deeper into the browser elements. On inspecting the "ol-layer" divs, I was able to see a tag with width set to "274", which is not the full width of the screen (screen width 375).
I have highlighted the width attribute of the tag in question:
As you can see, the screen is 375 but the canvas width has been set to 274 for some reason.
I should add that I am also using flex-layout, which I omitted previously for clarity in the question but feel I should now incase it might be a side effect of flexbox.
Does anyone know why the canvas is set to 274, or how I can set the width to 100%?
Any help or suggestions would be much appreciated.