I'm currently receiving the following error in my VueJS web application.
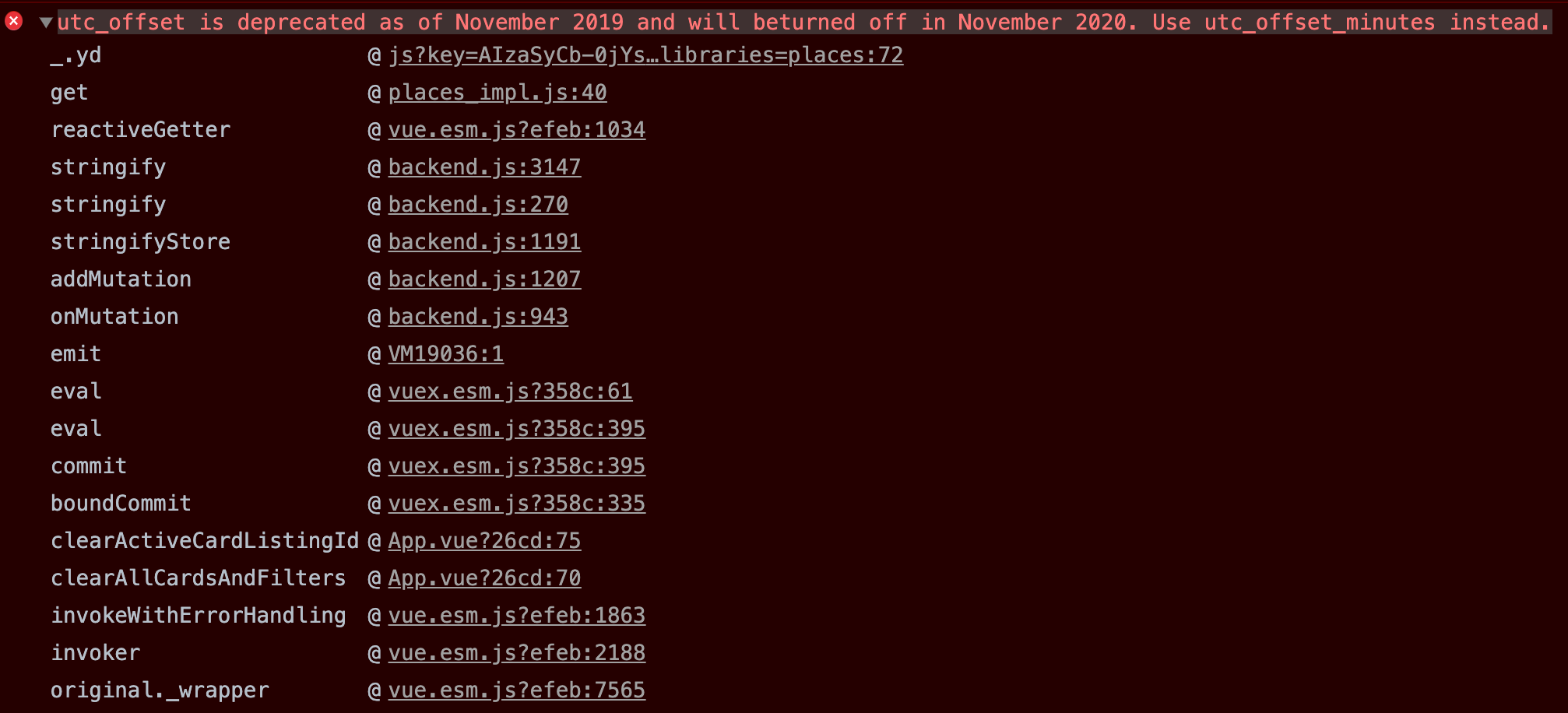
utc_offset is deprecated as of November 2019 and will be turned off in November 2020. Use utc_offset_minutes instead.
As per Google Maps API documentation:
The Places fields opening_hours.open_now and utc_offset are deprecated as of November 20, 2019, and will be turned off on November 20, 2020. These fields are deprecated ONLY in the Places Library, Maps JavaScript API. This guide shows you how to update your code to stop using these fields.
The only problem is, I am definitely not using utc_offset anywhere in my Vue application directly. I verified this by doing a global find for the word "utc_offset" in my application. I also don't ever recall accessing that specific property.
Why am I receiving this deprecation warning if I didn't use that property?
Below is what my stack trace looks like:
The following code snippet shows what the clearAllCardsAndFilters method does.
methods: {
clearAllCardsAndFilters() {
this.clearActiveCardListingId();
this.clearFilterCards();
},
clearActiveCardListingId() {
this.$store.commit('clearActiveCardListingId');
},
The following code snippet shows what the clearActiveCardListingId mutation in Vuex does. It simply sets the activeCardListingId property in Vuex to null.
clearActiveCardListingId(state) {
state.activeCardListingId = null;
},


fieldswhich would return all the fields (which you should probably avoid because of billing). Without seeing your code, it's impossible to say anyway so I'll vote to close your question... – Lipkin