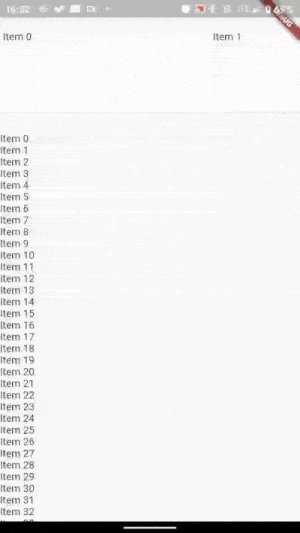
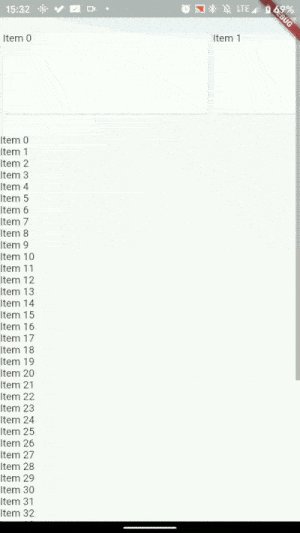
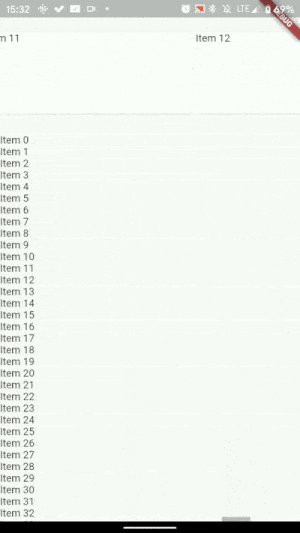
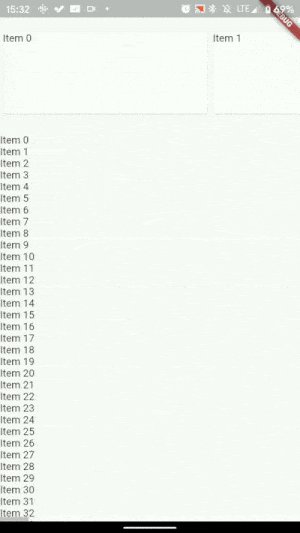
I've been building layout with both horizontal and vertical scrolling. Vertical scrollable Column is for main content and is populated by different views, including horizontal ListView which shows promo banners. I wanted to show scrollbar for vertical scrolling, but not for horizontal. I've wrapped the SingleChildScrollView which makes Column scrollable in ScrollBar, but the bar appeared on both vertical on horizontal scrolls. Is there any fine-tuning for these kinds of things?
Sample to demonstrate the issure
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Scrollables',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Scrollbar(
child: new SingleChildScrollView(
child: new Container(
padding: EdgeInsets.only(top: 40.0),
child: Column(children: <Widget>[
HorizontalListView(),
VerticalListView(),
]),
)),
),
);
}
}
class HorizontalListView extends StatelessWidget {
var items = new List<String>();
_addNewItem(int index) {
items.add("Item $index");
}
@override
Widget build(BuildContext context) => Container(
height: 120,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 15,
itemBuilder: (context, index) {
return Card(child: ListItem(index));
}));
}
class VerticalListView extends StatelessWidget {
var items = new List<String>();
_addNewItem(int index) {
items.add("Item $index");
}
@override
Widget build(BuildContext context) => Container(
child: ListView.builder(
scrollDirection: Axis.vertical,
itemCount: 50,
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
return ListItem(index);
}));
}
class ListItem extends StatelessWidget {
int _index;
ListItem(this._index);
@override
Widget build(BuildContext context) {
return Container(
width: 280,
child: Text("Item ${this._index}"),
);
}
}
Pay attention to the bottom on horizontal scrolling